要做到完美的視覺設計,只有找到適合的元素是絕對不夠的。下一步,就是把這些形狀、顏色和排版,全部有技巧地放在同一個畫面中。
即使非設計師,我相信你也能感覺到有些尷尬的視覺呈現,能讓人一眼就覺得「這樣擺放就是不大對勁」。相反的,有些設計能單純藉由討喜的畫面,吸引更多觀眾的注意,更靠近地觀察細節。
在這篇文章內,我們將提到如何在沒有設計背景的情況下,依然能利用幾個基本的視覺呈現技巧,創造出令人印象深刻且充滿專業氣息的視覺設計。
海報排版、設計與構圖的技巧1. 畫出中心點
要引起注意力,其中一個重要關鍵就是讓觀眾的視線集中到一個中心點。設計就像其他溝通技巧一樣,必須有一個核心訊息和清楚的目標。如果設計中沒有一個東西特別突出,觀眾不知道從哪個地方開始看起,你的訊息就無法被有效地傳遞出去。
(圖片來源: Motion Theatre / Dan Dos Santos)
以上面這兩張圖片為例。它們能夠有效地傳遞訊息,就是因為具有突出的視覺中心點。在設計中,突出、搶眼的元素包括:
大小
顏色
形狀
景深
光線
左邊這張圖中間的圖像和圍繞的文字,都比其他元素大得多,很明顯在海報中佔有特別重要的地位。它與暗色系的背景做出明顯對比,景深和線條也同時默默引導視線向上。於是觀眾馬上能被引導到海報的中心點。
右邊的海報同樣有著清楚的視覺中心。觀眾通常第一眼都會注意到躺在地上的女孩的臉。除了女孩綠色的衣服在去飽和的背景下特別突出之外,地板的圖像和身穿斗篷女士的手臂,都隱約引導人們的視線往女孩的臉上看。
海報排版、設計與構圖的技巧2. 製造視覺階級
一個好的視覺設計,會將觀眾的視線引導到特定方向。就像剛剛提到的,第一步是創造一個視覺中心點。接著,你可以提供一條讓觀眾會隱約跟隨的視覺路徑,比如劃分視覺階級,使得觀眾明顯知道元素之間的相對重要性。
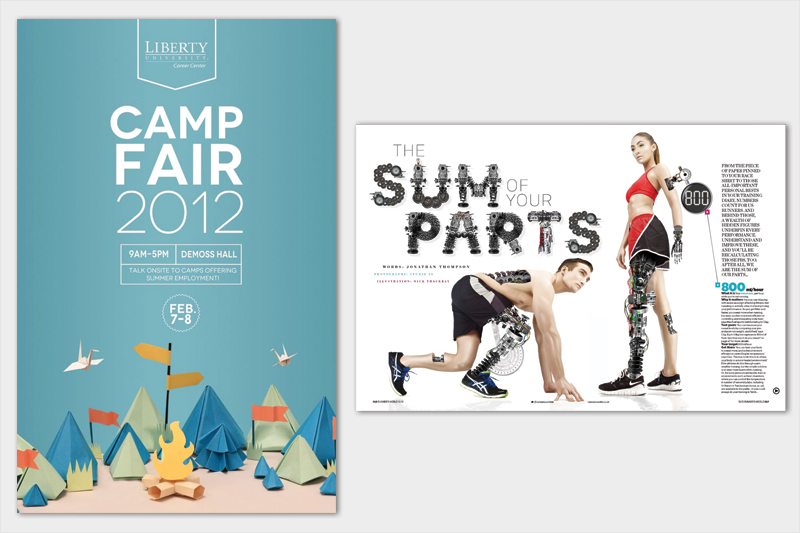
下圖左手邊的這個作品就做到了。它利用了不同的大小、對比、顏色、排版和行距,讓即使沒有受過視覺設計專業訓練的你,也可以很快地看出海報中最重要的元素是大寫的白色「Camp Fair」。
(圖片來源:Sui Ting Sung / Runner's World Magazine)
右邊這張作品同樣使用了視覺階級的手法。多數人第一眼看到它,就是照著它引導的視覺路線走,從最重要的主題文字開始, 接著是文字下方的男人、男人隔壁的女人、數字「800」,到最右邊的文字區塊。
海報排版、設計與構圖的技巧3. 使用引導性線條
另外一個提供視覺路徑的方法是引導性的線條。你可以利用元素的自然形狀(比如第一張圖裡面女人的手臂),或直接畫出實體線條。藉由這些引導線,觀眾的視線可以被指向頁面的其他元素。
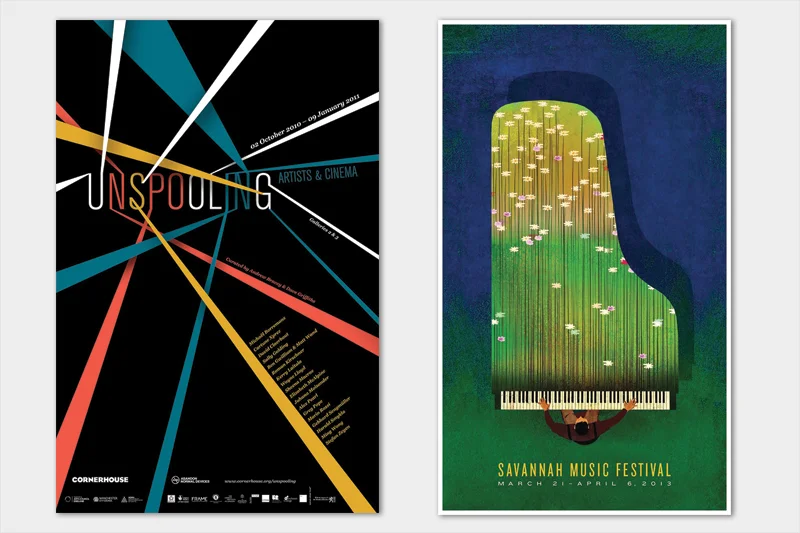
(圖片來源:Design By Day / Brian Stauffer)
左邊的作品是個絕佳的例子。它首先利用視覺中心點引起觀眾注意,接著讓視線開始朝向不同線條帶出的資訊;先是那一列黃色的字,然後轉到紅色的字,依序下去。
右手邊的圖像並不如左手邊的吸睛,但它一樣利用引導性線條將觀眾的視線帶領到整個海報的視覺中心點。在這張海報中,引導性線條是由鋼琴的形狀和拉長的花莖所組成。
海報排版、設計與構圖的技巧4. 將某些元素放大
另一種顯示物品重要性的方式,是調整物件大小。舉例來說,最重要的部分通常會比其他細節更大、更明顯。使用這個方式時,大小就是用來展現物體的突出感和視覺重量。
在一個成功的設計當中,所有物件不應該呈現同樣的視覺重量,因為一旦如此,這些物件就會爭相競爭觀眾的視線,讓觀眾不知道該從何看起。
(圖片來源:Lucrezia Invernizzi Tettoni / Wilco)
左邊的海報用非常誇張的大元素製造戲劇性效果,並且馬上讓觀眾聚焦到視覺中心點。
右邊這張圖使用的是同一個技巧,只不過它最主要的功能是用貓頭鷹來凸顯鳥的弱小。兩條引導線帶著我們的視線從貓頭鷹看到小鳥,再回到貓頭鷹。
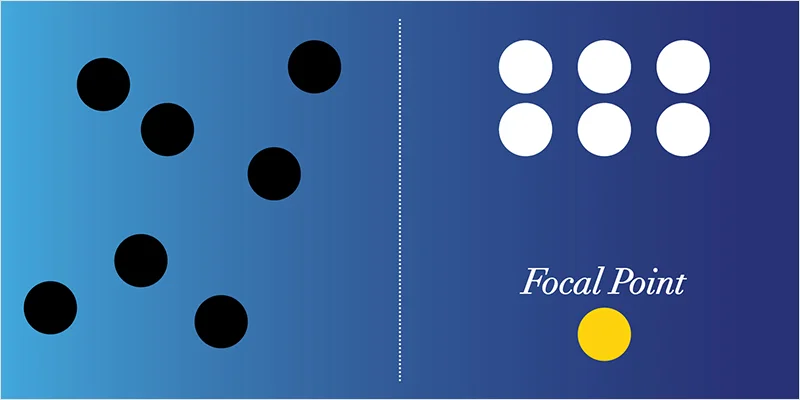
海報排版、設計與構圖的技巧5. 平衡所有元素
大部分情況下,我們會希望用「平衡」的概念取得視覺和諧。但在視覺設計的角度,到底怎麼樣才算「平衡」?
Smashing Magazine 認為視覺平衡其實就跟物理性的平衡一樣。一個不平衡的視覺設計,就會像看到一個很小的人和很大的人坐在鞦韆的兩端,而鞦韆卻是平衡的,這樣的不協調。
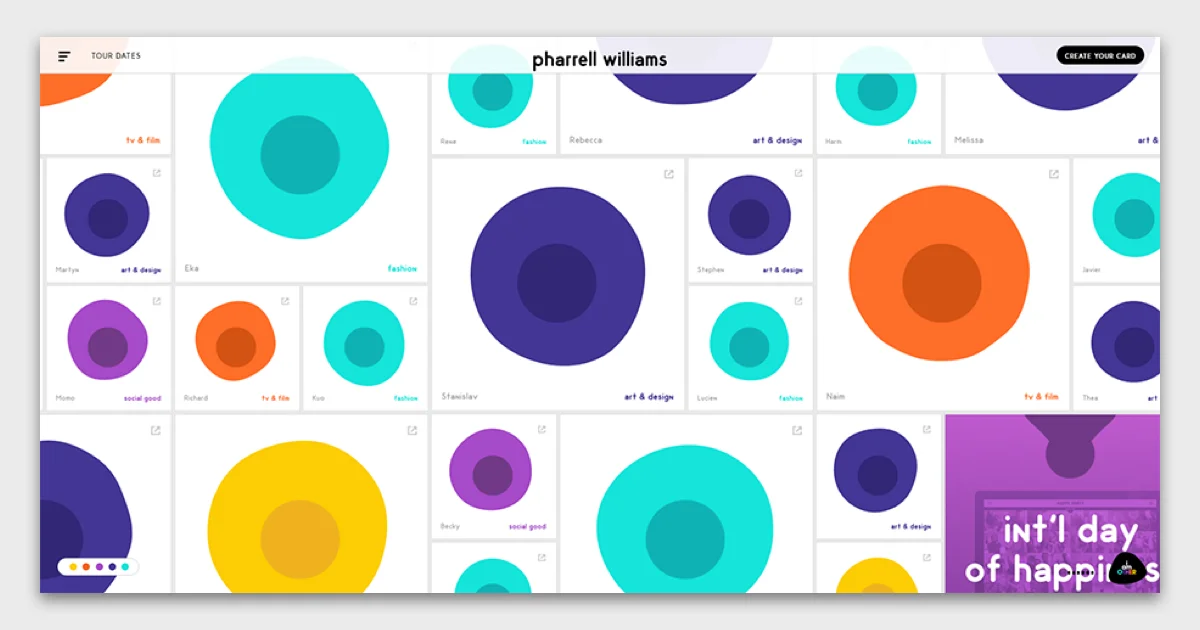
在現實世界裡,每一個元素都會因為他們的大小、顏色和形狀,顯示不同的視覺重量。比如說,大圓圈在視覺上會比小圓圈重,而一個具有緊密組織的物體會比扁平的物件更重些。
這就像是你希望將物體在鞦韆上平衡(也許是讓比較大的人往中間移動一點),我們也會調整物體的擺置方式,以求設計上的平衡。
(圖片來源:Mahya Soltani / Matt Needle)
你可以藉由對稱或不對稱達到視覺平衡。雖然對稱的設計常被視為和諧,但那種穩定感也會使人感到無聊。相反的,不對稱手法雖然在常理上不被視為充滿吸引力,卻富有活躍氣息。
好比上圖的左手邊作品。雖然大部分的元素都被放在右下角,看起來並不對稱,但左上角那些被勾勒出的幾何圖形,因為與深色背景對比,所以讓整體視覺回歸平衡。
或者拿右邊這幅海報來說,它幾乎可稱是完全對稱的設計。然而即使看起來穩定而簡單,它藉由橘色與深色背景的對比以及元素間的空白區塊,仍然展現了足夠的視覺張力。
海報排版、設計與構圖的技巧6. 藉由對比傳達訊息
對比是其中一個讓特定元素從設計中突出的有效方法。對人們而言,眼睛接收到最直接的感覺之一,就是相異性:顏色、形狀、材質、大小或位置,在整張海報中與其他元素的差異。
人們天生就會將相似的物體分成同一組,並且將那些不那麼相似的東西分開。在看下圖左邊這張海報時,我們會立刻被最不一樣的物體吸引。而那個物體,就是黃色的長方形和其內涵的文字。接著我們會看到人物的臉、主題和四周圍繞的文字。
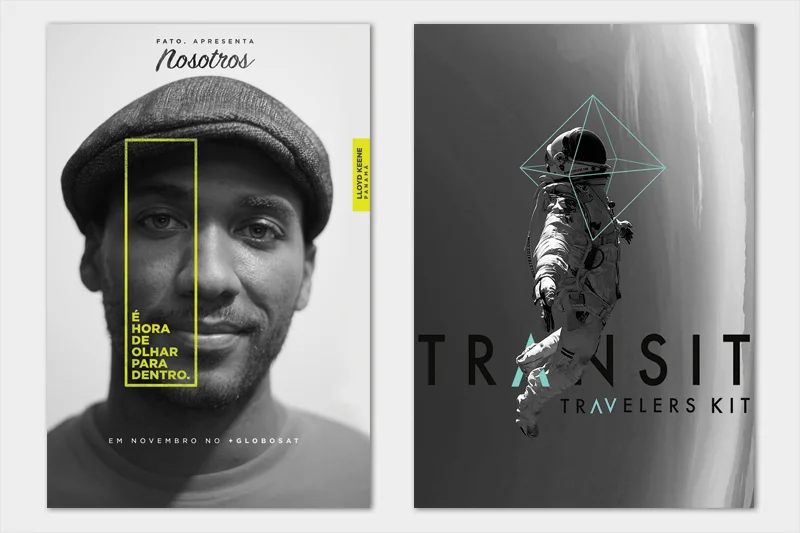
(圖片來源:Projeto Nosotros / Alejandro Flores)
第二張海報也顯示了同樣的效果。顏色被用來做出對比。由於顏色的差異性,觀眾的視線首先被引導到主角頭部,之後才到腳以及文字訊息。
海報排版、設計與構圖的技巧7. 顯示凝聚力
要設計出優秀的作品,你還需要將所有元素結合在一起,讓他們具有整體性。使用互補的元素可以達到這個效果。
左邊這張海報有效地將所有元素整合成一體,就像它們全被拉在同一條線上一般。這些元素從文字到那座由三角形組成的立體山脈,都有著差不多的形狀。你可以因此看出明顯的一致性。
(圖片來源:Justin Krout / Barthelemy Chalvet)
右手邊的設計也是。整個視野中全是白色的圖示配上色彩鮮明的背景。
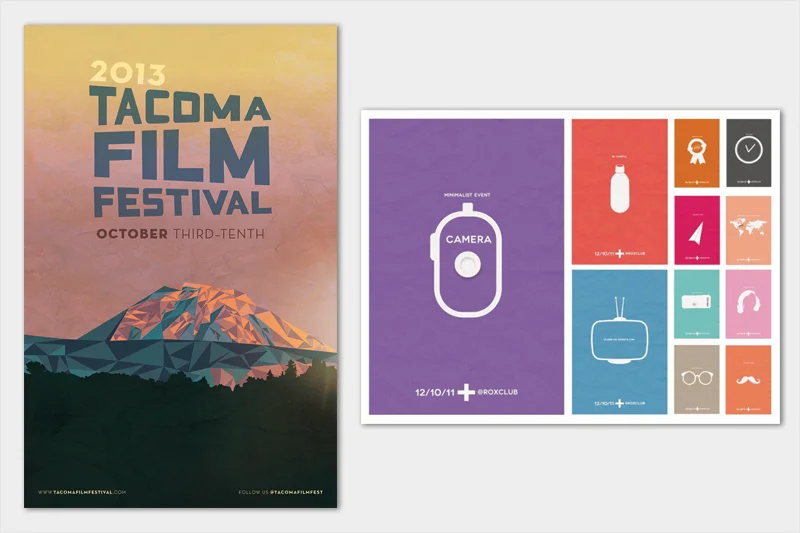
海報排版、設計與構圖的技巧8. 重複使用某些元素
另外一種讓設計具有一致性的方法,就是重複某些元素。這樣一來,觀眾會明顯意識到某些視覺模式的存在,並且可以預測下一頁大概會有什麼樣的視覺呈現。特別當你的設計超過一頁時,這樣的技巧更能使觀眾感受到設計的整體性。
(圖片來源:Rough Guides)
舉例來說,這個雜誌設計就在許多頁面使用了直角三角形,同時使用同樣的字體和圓圈、六角型等幾何圖形。
(圖片來源:Rough Guides)
橘色也是整本雜誌中不斷出現的元素。不過最後兩頁倒是藉由黃色和黑色的組合,讓觀眾感到煥然一新。
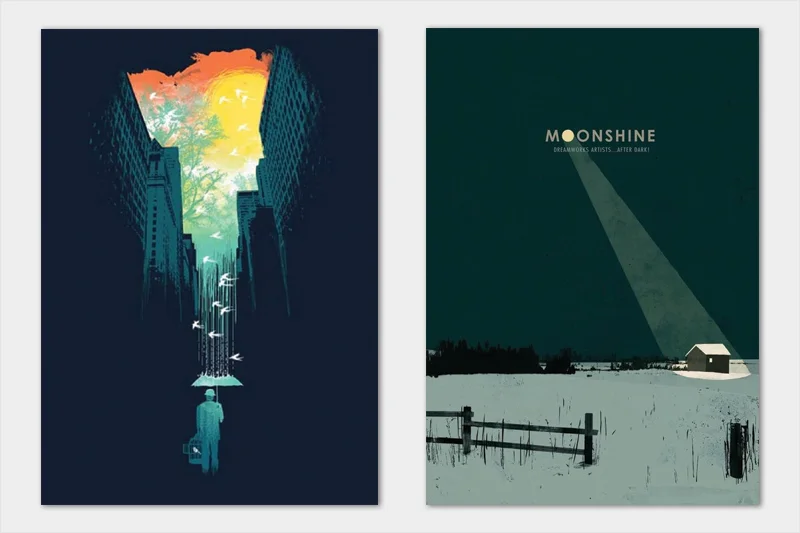
海報排版、設計與構圖的技巧9. 有效地運用空白區塊
你應該已經聽過了,不過我還是希望再說一次。在作品中,留白絕對跟放上元素一樣重要。留白可以做出的效果,包括讓觀眾的眼睛暫時休息、提供視覺路徑、讓主視覺更加搶眼,以及引導出乾淨、高端和簡潔有力的氛圍。
(圖片來源:Budi Satria Kwan / Jon Klassen)
看看左邊這幅作品吧,有放上設計元素的地方完美地與留白區域結合,使觀眾第一眼就看到彩色的天際線,而後移動到建築、雨滴,最後才到那把雨傘和雨傘下孤單的男人。
右邊的海報用了非常大量的空白區域,營造出戲劇氣氛和懸疑感。這樣也同時凸顯了在廣大荒蕪中農莊的渺小。
海報排版、設計與構圖的技巧10. 善用網格
確保設計不會亂七八糟或不專業的其中一個方法,就是用網格去組織你將放上的元素。
(圖片來源:Envato)
上面這兩張海報都是用同樣的網格佈局,將元素放置到位,呈現了視覺平衡同時還無比吸睛。版面決定好之後,構圖就相較顯得簡單得多。
(圖片來源:Envato)
因此,除了單純放上一整片設計元素之外,你也可以試著套用網格,使設計更組織化、更具有視覺平衡感。網格也有助你創造視覺中心點,並且讓觀眾辨識出視覺路徑。
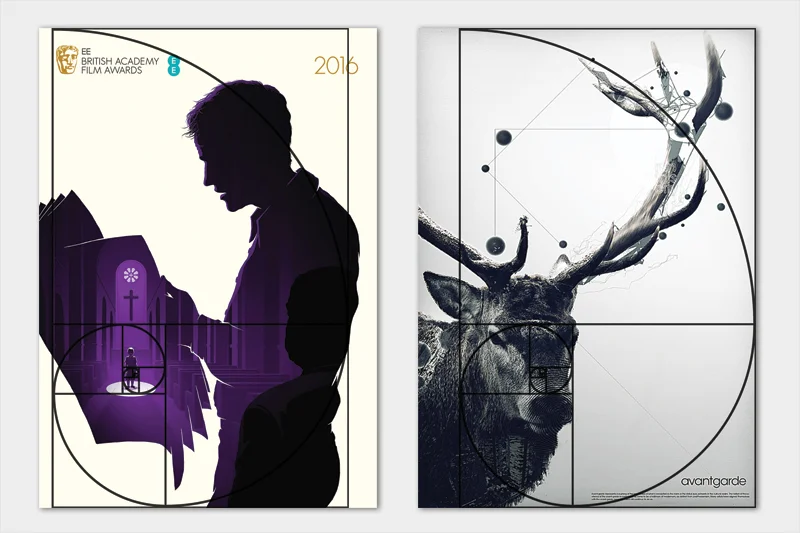
海報排版、設計與構圖的技巧11. 「三」的法則
最後,就是這個非常重要的「三」的法則啦!它其實很簡單,你只需要像上面這張圖一樣,將整個畫面水平、垂直各分成三等份。根據這個法則,你的視覺中心點就會落在這幾條線的交叉處。
雖然不是每個設計都必須這樣做,但三的法則可以讓設計更靈動,而不單純只是完美居中且對稱的視覺呈現。
這個法則其實也跟費波那契數列有關。當畫面中有一個被切成三等份的長方形時,所謂的「黃金螺旋」就會產生。這一點在很多有名的藝術作品中都可以看得到。它同時存在於無數自然景象之中,好比颶風或花瓣。
(圖片來源:Levente Szabó / avantgarde)
當我們把費波那契數列的概念導入上面兩張海報,就可以看到設計師都將某些元素放置在黃金比例處,且視覺中心點都在那些隱形網格的交叉點。
說了這麼多,你又是如何應用這些概念,創造出更迷人的設計呢?我們想要聽到更多回應及疑問。或者,你可以將你的作品與我們分享。歡迎在下面的留言區告訴我們你的想法喔!
本文作者:Visme 原創作者 Nayomi Chibana
本文出自:11 Rules of Composition for Non-Designers
責任編輯:BFA 簡報小聚 編輯部