(本文作者/內容策畫:Bill 彭毅弘)
在我們進行簡報培訓的時候,常常遇到學員跟我們說,他覺得他的簡報「看起來非常的花、每個東西都很重要,卻又看不出整體的重點。」類似像是這樣的問題不計其數。雖然導致這個問題的原因每個案例不盡相同,不過很多時候往往是因為簡報中的設計元素陷入了「軍備競賽」。這究竟是什麼意思,又該如何解決呢?且讓我們繼續看下去!
案例說明
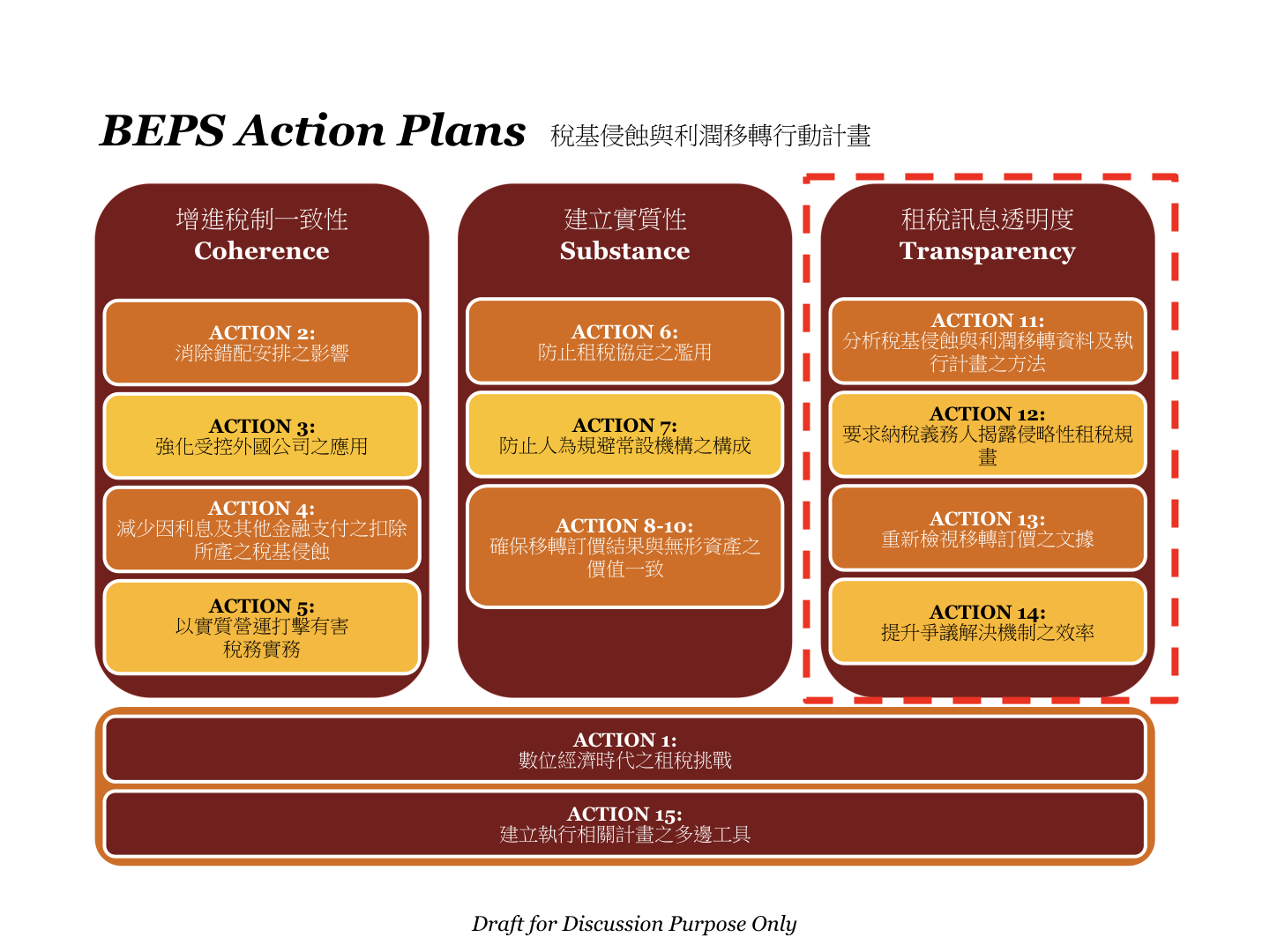
這張投影片是在說明2013年時OECD成員國所提出的BEPS Action Plans ,也就是稅基侵蝕與利潤移轉行動計畫介紹。其中原始作者認為右側的「租稅訊息透明度」裡面的四個行動是裡面較為關鍵的。然而雖然在製作投影片時作者已經加上了紅色的框框加以凸顯,但仍然覺得重點不夠清楚。這時該如何解決這個問題呢?
問題解析
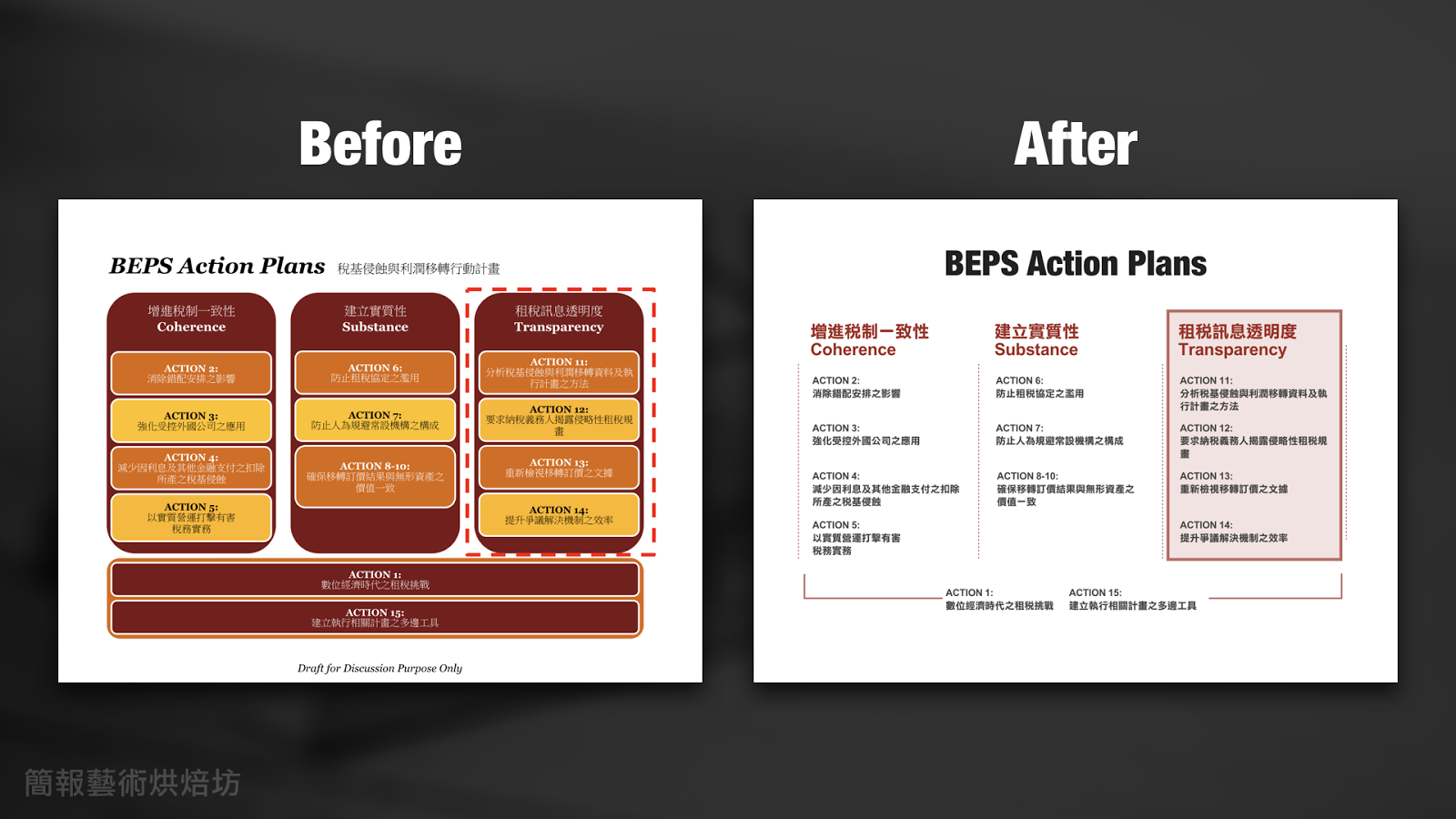
為什麼加上了紅色的框框重點還是不夠清楚呢?相信各位應該不難看出原因在於投影片本身的版面就已經太花了。不過如果我們的分析就止步於此的話,那就不是簡報藝術烘焙坊的分享了!進一步探究的話,你會發現原作並沒有使用一些無意義的插圖,甚至用色也完全符合品牌辨識色,那為什麼還會出現「畫面太花」的問題呢?接下來就讓我們深入這張投影片找尋答案。
首先你可以發現原作在內容最細節的項目,也就是所謂的基礎型內容時,為了尋求設計感,而使用了橘色與黃色的白框圓角矩形。到目前為止看起來還蠻OK的。
不過接下來當作者想要處理資訊位階較高的整合型資訊時,由於前面基礎型資訊已經使用了填色與圓角的效果,所以在這裡就被迫使用一個更強的訊息處理加以凸顯,因此作者使用了更強烈、更醒目的紅色圓角矩形來表示。
但這麼一來,當最後完成投影片時,要凸顯整張投影片的重點時就有些尷尬了,因為前面已經使用了超級醒目的紅色填滿設計,作者在顏色的操作上已經很難再區別出更醒目的設計了。因此只好從樣式上著手,使用虛線鮮紅色的粗方框來加以凸顯。所以綜觀上述三個層次,我們不難發現,一開始在基礎型資訊上面做的設計反而成為了後面後面進一步凸顯的包袱,因此我們可以總結出一個簡單的結論:「基礎型資訊的過度設計,正是簡報設計元素的軍備競賽的元兇」
解決方法
既然知道問題出在基礎型資訊的過度設計,那麼相應的解決方法正是讓基礎型資訊盡量的簡約,以保留之後更高位階資訊的設計空間。假設我們就單純使用灰色文字方塊來設計基礎型資訊的話,那麼這張投影片就可以變成這個樣子:
有沒有感覺畫面清爽多了呢?雖然該有的資訊層次、內容細節一樣也不缺,但是整張投影片看起來就是畫面簡潔、重點明確。
跟原始投影片相比,你就可以發現其中關鍵正是在於避免基礎型資訊的過度設計,從而避免了設計元素的軍備競賽,變相的降低雜訊、增強了有效資訊。
分享總結
最後讓我們簡單總結一下今天的分享吧!首先,基礎型資訊的過度設計,正是設計元素的軍備競賽的元兇,也是簡報看起來很花的原因。再來,透過避免基礎型設計的過度設計,可以保留之後更高位階資訊的設計空間既然知道問題出在基礎型資訊的過度設計。最後,避免設計元素的軍備競賽,也是變相的降低簡報雜訊、增加有效資訊的方式。那麼以上就是本次的分享,希望對各位朋友有幫助囉!
本文作者:簡報藝術烘焙坊
本文出自:小心設計元素的「軍備競賽」陷阱!
責任編輯:BFA 簡報小聚 編輯部
簡報小聚 #35 2018 年 6 月聚會
6 月 14 日|職人簡報交流聚會
BFA 簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #邏輯結構 #視覺設計 #訊息溝通 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。









![[職場工作] 聊聊關於工作週報這件小事](https://images.squarespace-cdn.com/content/v1/569cad2869a91a75f816c2f3/1707289851422-LQ0PZXW5ZQQ481RD2RO2/%E6%96%87%E7%AB%A0%E5%B0%81%E9%9D%A2.004.jpeg)