人腦是一個相當出色的數據處理器,背後所蘊藏的功能非常豐富,直到今天都還沒有得到充分的探索。對於需要對用戶體驗進行設計的設計師而言,瞭解人的認知能力和背後的機制,對於創建對用戶友好的產品,非常有幫助。
在諸多認知方式當中,格式塔原理是相當關鍵的一種,無論是日常生活還是UX設計當中,都是相當常見的一種認知機制。人們在感知複雜的對象的時候,會有意識或者無意識地將它們納入到一個有組織的系統當中,而不是簡單的視作為對象的集合,而這就是格式塔原理的基礎。格式塔原理會適用到不同層次的認知當中,有的是顯性的,有的則是隱性的,但是最有趣的是可視化的部分,也就是設計師借助這種原理所創造出來的各種設計。格式塔原理當中涵蓋了許多延伸出來的規則,今天我們要聊的,是其中的接近性原則。
接近性原則
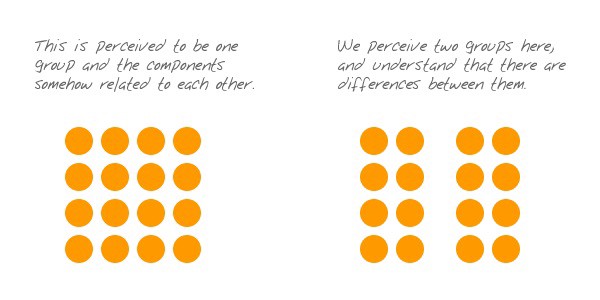
我們常說的接近性原則,指的是對於彼此接近的事物、元素,傾向於認為它們是相關的一種認知傾向。所以,面對著數據,我們會將數據和不同的對象按照各種將它們分組,組織到一起。對於設計師而言,這是一種非常有效的思路:如何按照大腦吸收消化數據的自然方式來組織信息。Andy Rutledge 是這樣用可視化的方式將接近性原則呈現了出來:
值得注意的是,通過研究和實驗驗證,接近性原則中距離的接近,比起色彩和形狀的近似,更容易被人所認知。即使是特徵完全不同的元素,只要它們足夠靠近,人們也更加傾向於認為這些元素是相關的,就像下面的案例。
在包含大量不同內容的用戶界面當中,接近性原則對於整個佈局設計是有極大幫助的。合理運用接近性原則能夠讓用戶更輕鬆地獲取信息,感知內容。很多時候,用戶並沒有準備好花費時間來學習複雜的界面,可以快速被感知和識別的信息,能更好的留住用戶。在此之後,才能讓用戶真正享受到網站或者APP給他們帶來的便利。這個邏輯是很清晰的。
一般而言,我們認為接近性原則在UI界面當中,有兩個應用方向:一是應用於排版和文案等元素和內容,另一個是不同的內容區塊和控件區塊。接下來所說的案例,會用到之前Tubik 團隊的設計和產品。
排版和文本
接近性原則在排版和文案當中著相當廣泛的應用,甚至可以說是必須用到的規則。想要確保文本能夠被快速地閱讀,每行文本的長度,間距,段落的篇幅,空間距離的控制都會對其有所影響,就像讀者通常不會接受橫排超長的排版。同樣的,絕大多數的用戶在網頁上快速掃描的時候,會迅速地查看標題、副標題、高亮內容和關鍵詞等因素,在對內容感興趣的時候,才會點擊鏈接查看更多。這就是為什麼設計師會盡量選擇可以快速感知且符合美學的界面設計。
留白通常也被稱為負空間,它也在排版佈局過程中扮演著重要的角色。留白不僅可以強化排版佈局的呼吸感,而且能夠用來區分不同的分組和區塊。
對於大塊的文本內容,設計師可以用不同的方式來進行處理。比如設計師可以用留白來區分不同的段落,讓用戶在區分段落的情況下更好地理解其中的內容。根據接近性原則,靠近的內容會表達相近的意思,傳遞統一的想法,這樣一來,通過留白,段落和段落之間有了區分,內容也就更加結構化了。
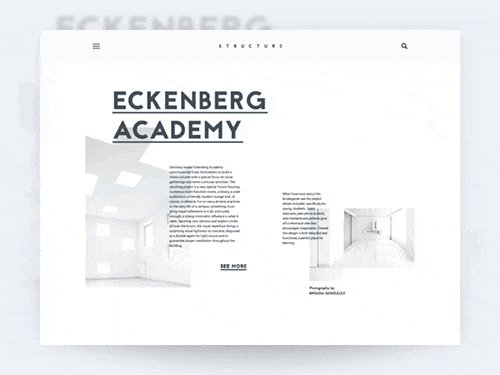
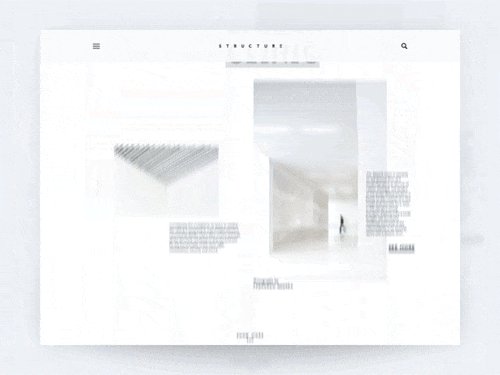
這是一個建築博客的界面概念設計。整個界面是按照接近性原理來進行構建的,這也使得整個設計有了層次。首先,不同的文本被集中成小塊,各自呈現出不同的信息。其次,每一小塊內容都靠近了相關的圖像,即使用戶是快速掃視,也能明白其中的相關性,從而更輕鬆的理解含義。而CTA按鈕和鏈接等元素則和文本元素相對距離較遠,但是又包含在同一個內容區塊內,以此來呈現關係。設計師通過這樣的佈局設計,激活了佈局內各個不同的功能區域,使得它們在結構上足夠協調清晰,保持著和諧的感覺。所有的文本區塊都是圍繞著主題來設計,用戶可以一目瞭然地獲取信息。
這種設計方法還能延伸到目錄和列表的設計上去。因為接近性原則還是組織信息群組和區塊的高效工具。
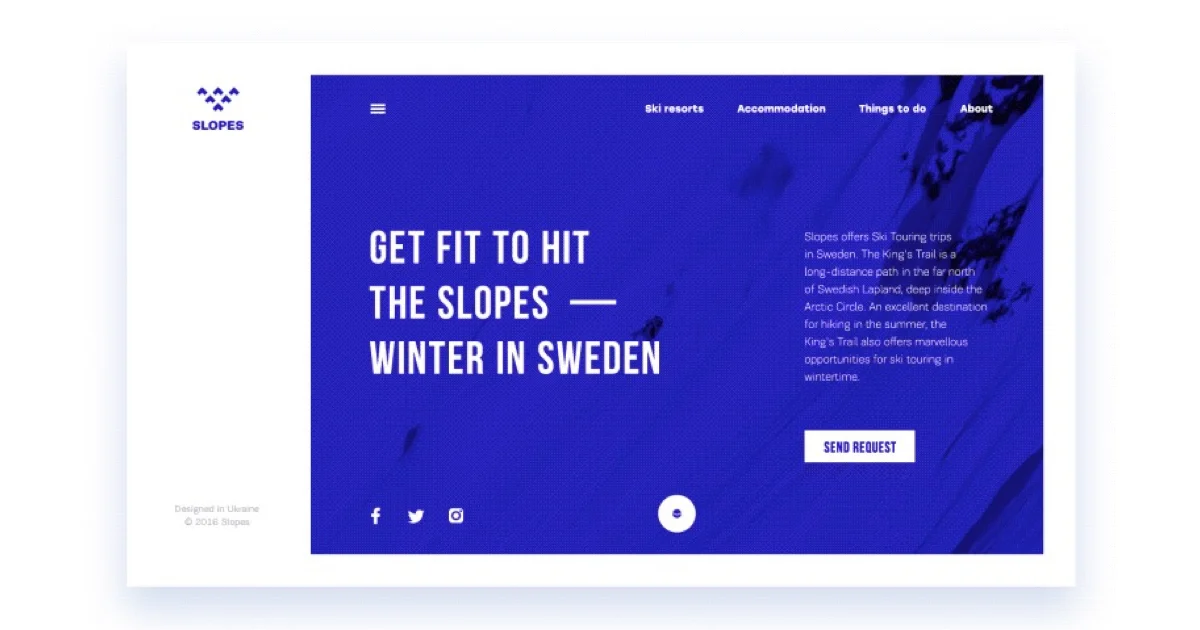
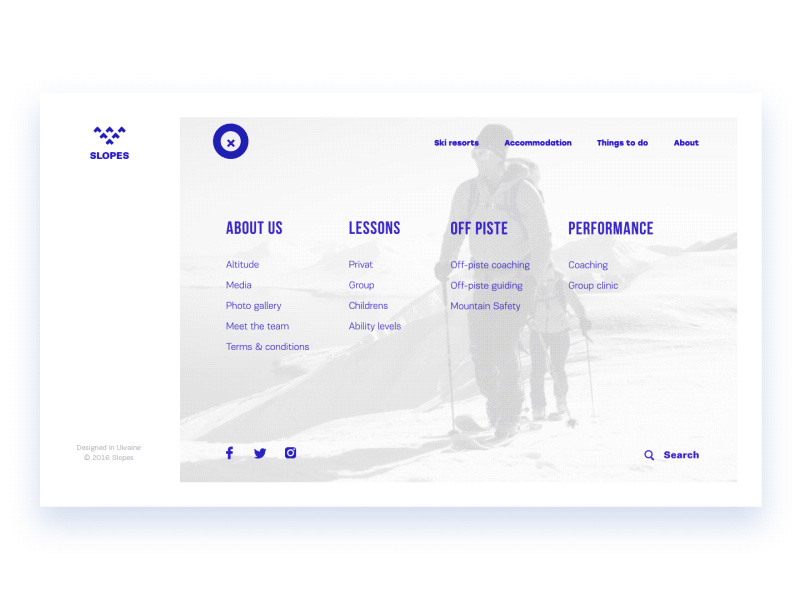
舉個例子,看看 Slopes 這個網站。頂部頁頭的幾個鏈接關係著網站導航交互,它們被放置在一起,距離其他元素也很遠,很明顯是一組。而從側面展開的漢堡菜單也類似,不同的鏈接互相靠近,組成不同的組。根據接近性原則,負空間增強了頁面的視覺層次結構。
內容區塊和控件
接近性原則的使用還可以延伸到佈局當中已經組織好的內容區塊和控件上,它們可以不止是文本,還能是圖像,鏈接,圖標,控件和CTA元素,卡片,甚至其他的東西。設計師可以利用接近性原則組織出更加貼近人的認知體系的設計。
以下面這個在線的珠寶購物APP為例,右邊的屏幕可以顯示產品卡片,其中包含了相關的一般數據,包括顏色、寬度、重量和材質等,通過相互靠近和線條的分割,從而讓人輕鬆分辨出清晰的分組,底部的文本內容也自然而然地被視之為一個統一的內容片段。用戶一瞥就能看清哪些是關鍵的數據,哪些是詳細描述。
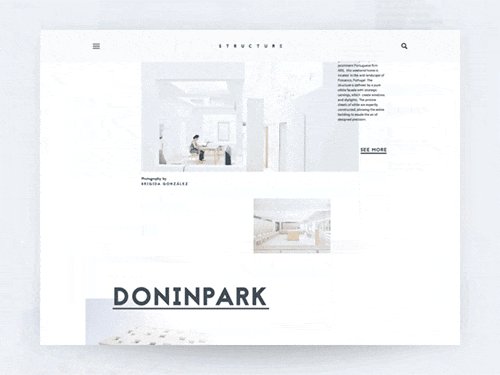
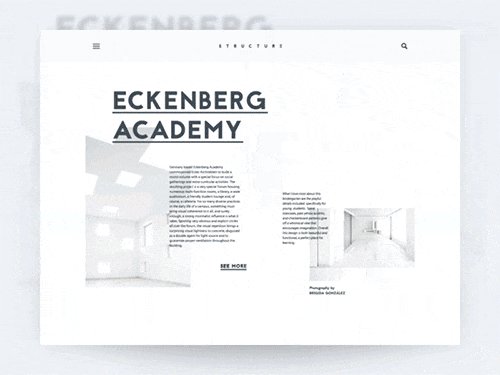
這個在線雜誌的佈局也是一個不錯的例子,同樣是倚靠接近性原則來實現清晰的佈局。首先,整個網站的佈局是嚴格按照網格系統來排布的,並沒有可見的線條框架來區分內容。接近性原則讓用戶能夠一眼區分整個頁面的大體佈局,頂部的導航鏈接明顯是一組,左側的列表條目都相互接近,是明顯的一組,而右側佔據主要位置的文本內容則和標題非常靠近,它們構成了頁面的內容主體。右上角的搜索和訂閱是相對次要的功能,但是也因其獨特的功能性,被分為一組。這種策略讓整個佈局更加易於瀏覽,直觀,且易於導航。
雖然接近性原則是格式塔原理的一種使用方式,是非常簡單但是極其有效的一種設計策略和技巧,幫助用戶節省了大量的經歷,根據人的認知習慣和心理模式來構建界面。
本文作者:優設
責任編輯:BFA 簡報 編輯部
簡報小聚 #39 2018 年 10 月聚會
10 月 18 日|台灣首個簡報溝通主題社群
BFA 簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #結構企劃 #視覺呈現 #訊息傳遞 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。