(本文由 印刷案內所 授權 BFA簡報小聚發布)
對比的運用絕對不只是黑與白、大與小這麼簡單。事實上,對比運用是設計中很重要的一個環節,因為對比可以幫助你的設計建立出層次,告訴讀者哪一個是比較重要的部分。適當的運用對比可以讓整體設計的視覺效果更加有趣。想像一下,如果你的設計都是相同的大小、形狀與顏色,是不是令人感到相當無趣。
然而,對比的運用要掌握好整體的平衡性。一旦使用過多,會不知道到底想要強調畫面中的哪部分,不僅讓讀者產生困惑,甚至比不用效果還要糟糕。如果所有的元素都使用對比,就看不出重點在哪裡。
所以到底對比運用的秘訣到底是什麼?很抱歉,對比的運用並沒有一定的公式。有效的對比運用通常來自設計師自身的潛意識,看到這裡你可能開始覺得這就像設計師的獨門秘方,很難摸透,先別急著放棄,讓圖像設計師 Janie Kliever 教你掌握這以下 20 個訣竅,就能讓對比為你的設計加分。
“如何在你的設計中運用「對比」”
對比案例1. 明暗色的對比
明度是指以純白和純黑為兩個極端,顏色亮暗的程度。你不必用全黑白的配色來創造高對比的設計,嘗試比較亮或比較暗的顏色,是凸顯設計中某些部分的好方法之一。
底下舉個簡單的例子,深色的字配淺色背景,反之亦然,就像底下的設計一樣。照片上的小字常常難以閱讀,這裡用白色的字搭配藍紫色的深色陰影,突顯出文字。
對比案例2. 色調的對比
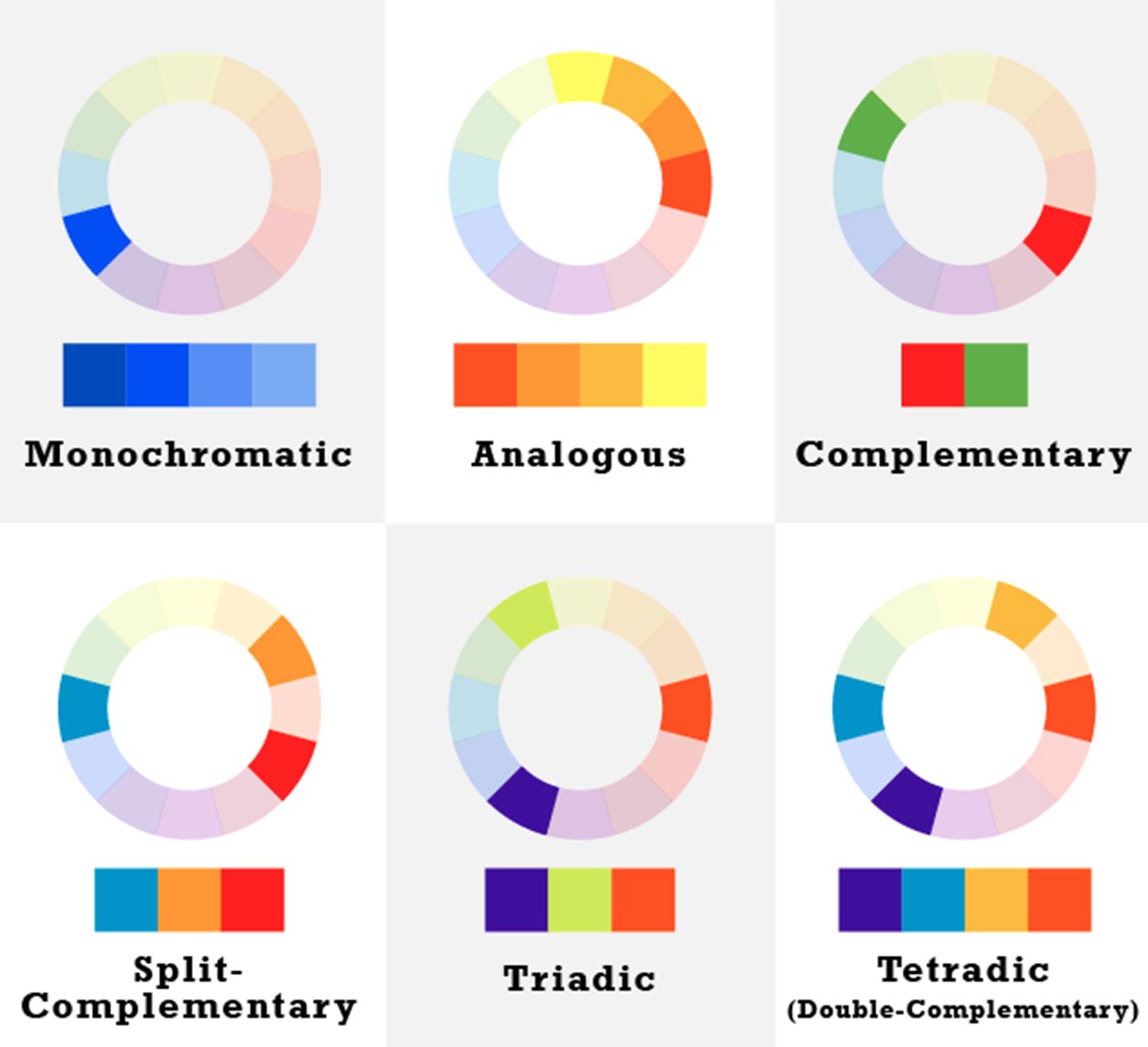
色調是用來形容特定顏色的藝術名詞,傳統上是指色輪中的 12 個顏色,但色彩理論對圖像和網頁設計師來說也是很好用的,我們可以從畫家用了好幾世紀的色輪抽出幾種經典的配色,創造出高對比的組合,包括:
“色調的三種運用法:互動色、補色分割、三等分”
互補色:色輪中在正對面的顏色,比如說紅色和綠色、藍色和橘色,互補色是高對比和高飽和的。這個徽章使用了簡單,互補的色彩主題,同時滿足了視覺震撼及實用性,把不同的部分區隔開來。
補色分割:色輪上的任一色加上其對比色兩側的顏色。這個配色是絕對比還是很強,但沒互補色這麼戲劇化。
三等分:均分色輪的任三色。
記住你不必用像色輪表一樣最純最亮的色調,它們有時候會互相衝突。調亮、調暗或調淡在實務上比較實用,而且還是能發揮對比的效果。
對比案例3. 色溫的對比
所有的顏色可以依色溫分成三類:暖色、冷色、中性色。紅、橘、黃歸類為暖色,藍和綠則是冷色,黑、白、灰就是中性的。有時候駝色和棕色也算中性,視使用情境而定。混合使用不同色溫能製造戲劇效果。
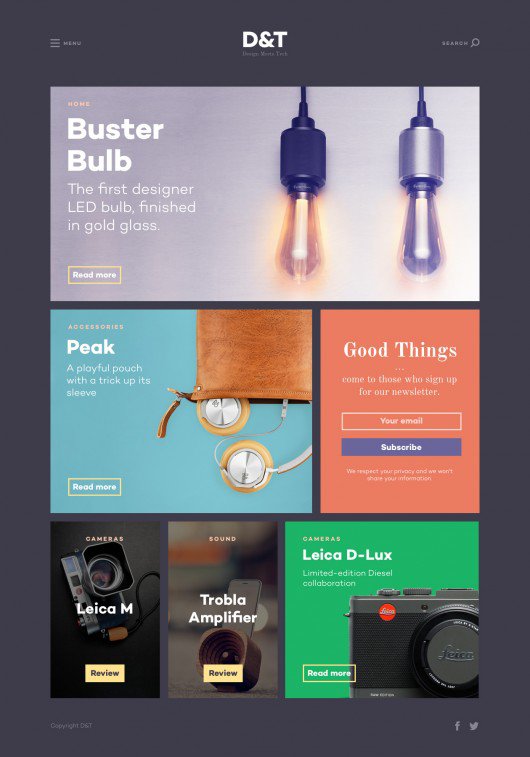
舉例來說,這個網頁的版面就有亮藍色和黃色,這讓按鈕和主要圖像特別突出,因為這兩個顏色融入了一點綠色,所以都偏冷,儘管對比相當高還是很協調。
對比案例4. 飽和度的對比
飽和度就是色彩的濃度,最純最亮的顏色就是飽和度 100%,愈接近灰色,飽和度就愈低。使用亮或淡色可以作為設計中的對比策略。亮色總能吸引注意,搭配黑色效果更好,適量使用可以凸顯出設計中重要的部分。
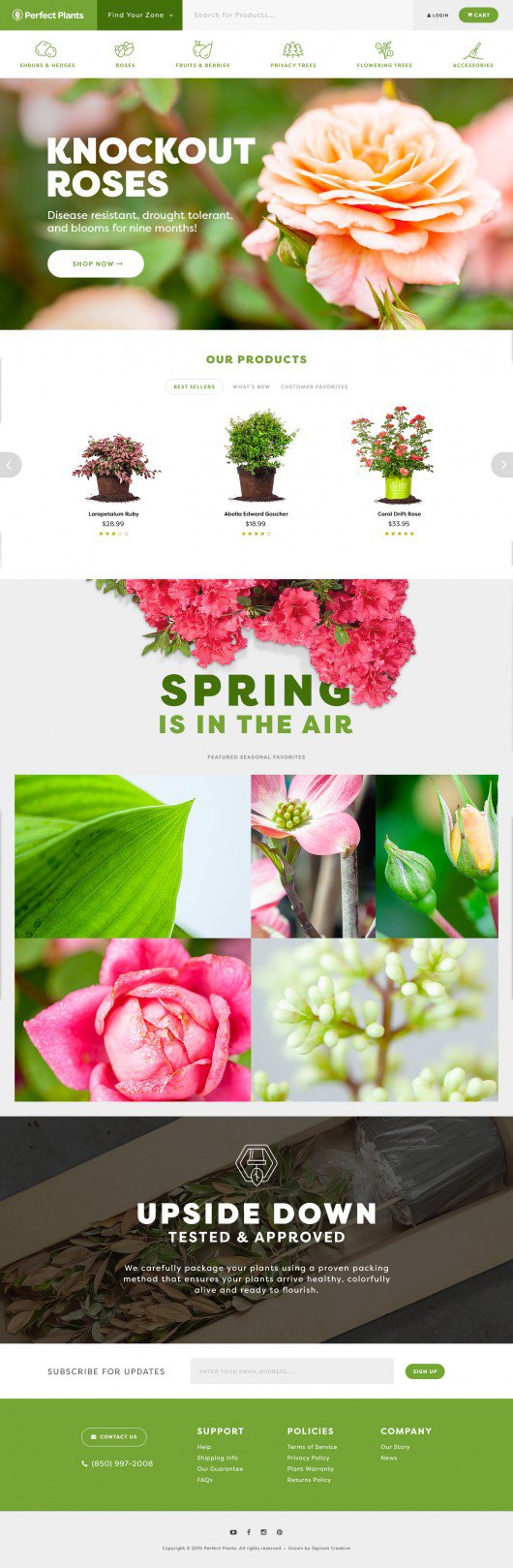
這個網頁設計將高飽和,橘紅色的字放在淡的綠色森林前面。這不只是配色對比,還運用了飽和度對比來加強戲劇性。
對比案例5. 形狀的對比:有機和幾何
大部分的形狀可以大致分為幾何(矩形、三角形、圓形等等)或有機(流線型、大自然會出現的形狀)。有稜有角的規律幾何形狀,能和有機形狀彎曲、不對稱的特質達成很好的對稱。
底下的標籤融合有機到幾乎抽象的形狀和筆直、乾淨的字型線條,形成很好的對比。
對比案例6. 形狀的對比:直角和圓角
另一個利用形狀對比的方式就是直角和圓角,不論是字型、框線、按鈕或其他功能,都能產生微妙的對比。圓滑的邊界通常給人柔軟、隨性或友善的感受,而尖銳的邊角則看起來規律、僵硬。如同底下的設計和文字對應的代表意義。
對比案例7. 材質的對比
就像形狀一樣,不同的材質特性也很適合用來對比:粗糙和平滑、硬和軟、凸出和扁平。除非你用特殊的列印技術或其他實體技巧,不然這裡都是指視覺上的材質。而從設計軟體到網路上的免費素材,材質的選擇相當多。
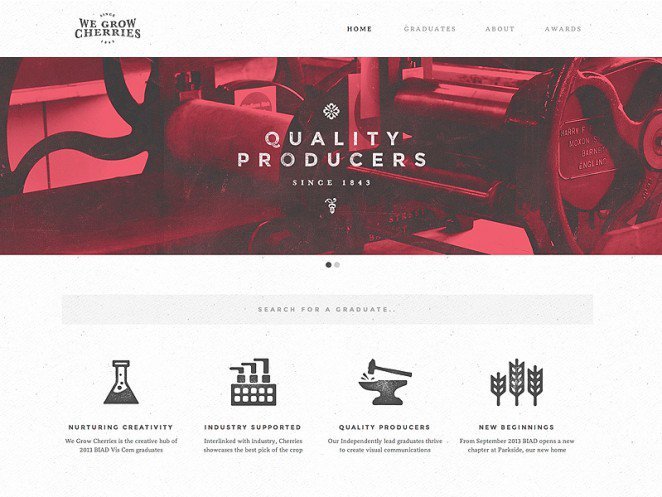
這裡粗糙堅韌的質感,給線條乾淨的標誌帶來了復古感,材質能製造出復古、陳舊的風格。
對比案例8. 大小的對比
大小的對比除了能增添視覺上的趣味以外,還能表達不同元素間的先後順序。如果畫面中每樣東西大小都一樣,觀者就無法辨識哪樣比較重要。加入大小對比不只實用,還能創造動態且有趣的戲劇效果。
這張雜誌封面用一張大照片來強調主題,但它並沒有吃掉其他的設計元素,字體的尺寸、形狀和顏色都能妥善聚焦。
對比案例9. 視覺比重的對比
就像大小的對比一樣,視覺比重也是強調重點的好方法,視覺比重大致上就是讓其中一項元素特別突出,也就是對比很高的意思。視覺比重大的元素不一定就特別大,你也可以用其他元素,像是顏色、形狀、材質等讓它更引人注意。
這一系列宣傳辛辛那提文化場館的明信片,每張圖片的建築物都是尺寸最大的元素,但「Enjoy More.」的標語因為顏色最深,所以也能抓住你的目光。
對比案例10. 空間與留白的對比
在設計當中塞滿資訊看起來很誘人,但是適度的留白能讓它更有組織,讓版面更平衡。如果畫面比較複雜,在重要的物件周圍留點空間,可以讓它更突出,吸引更多注意。
注意這張網頁概念圖是怎麼利用留白和分隔線來整理資訊,左右兩欄都留了相當充足的空間,產品圖片甚至留了最多空間,讓它成了視覺焦點。
對比案例11. 構圖的對比
每個設計都在平衡和張力之間搖擺,要讓你的設計平衡卻不無聊,活潑卻不混亂,方法之一就是選擇好的構圖,並在過程中加入一些對比。要知道從何開始,可以先試著學一點藝術家和攝影師常用的傳統構圖技巧:
三分法則:
把你的畫面從垂直和水平各切成三等份,然後把重點放在四個交點之一,這是創造動感的方法。最無聊的設計就是把所有重要的東西都放在正中央。在以下的網頁設計主圖中,玫瑰和標題兩樣物件的中間點大約就位於三分法則的上面兩個交叉點,組成了平衡且相互配合的構圖。這張圖還包含了常見的三個一組構圖技巧。
對角線構圖:
對角線或 S 形構圖可以幫你的設計增加一點動感,並導引觀者的視線,對角線構圖看起來比傳統上,以水平和垂直線條為主的格狀設計更有趣。
對比案例12. 意料之外的對比
以上的構圖技巧在某些部份很有效,因為它們出其不意,不是刻板的筆直或置中,這些意外的元素能為設計帶來對比,比如說在低調的設計中加入亮色,打破一致和不變,激發觀者的興趣。
這進入頁面的字體以不尋常的方式搭配照片,給簡單直接的設計添上了一點瀟灑。
對比案例13. 重複圖案的對比
策略性使用重複的設計元素或圖案,可以像前述的構圖技巧一樣,創造焦點或引起興趣,或者重複使用一項視覺主題,也能帶來更大的視覺衝擊。
這張圖像設計師的名片使用了重複圖形來達成平衡,並替重點文字加框。這個圖案也代表了這位設計師的個人標誌,進一步呼應品牌主題。
對比案例14. 位置和方向的對比
設計都需要某種組織結構,文字以特定方式對齊、各元素安排在版面的特定位子、留白也要精心佈置。一致性是普通設計的關鍵,不過故意把一些物件有條件地混合,能做出一些有趣的對比。
上面這個標誌使用了往一邊傾斜的字體,和周遭筆直而方正的文字形成對比,另外,手寫和無襯線字型也形成了對比。
對比案例15. 距離和分隔的對比
特意把物件分組,能夠表達他們之間有所關聯,並把你的設計整理得更容易懂,同理,分隔線等物件可以把設計分成幾個特定區域。也可以搭配數量的對比,在一堆物件中的獨立物件會特別突出,反之亦然。
像履歷表這種充滿文字的設計,好的結構是關鍵。距離、對齊方式和顏色等互相配合,讓塞滿資訊的頁面易於閱讀。
對比案例16. 視覺線索的對比
加州州立大學富勒頓分校研究顯示,人類可以記住 80% 看過的東西,這也是設計作為工具很有效的原因,但注意力持續時間很短,有時候觀者需要一點提示來找到重點,這就是視覺線索發揮功用的時候。你可以直接用箭頭或各種形狀把重點圈起來,或者在文字框中加入底線或虛線,或像下面的例子,用圖示表達內容重點。
對比案例17. 複雜和簡單的對比
可以在設計中混合複雜和簡單的風格或特色,這是另一個利用對比強調彼此的概念。以下面的貼紙為例,華麗的花朵圖案配上中間簡潔的字體,如此強烈的對比反而搭配得很好,也加強了戲劇張力。
對比案例18. 字型的對比
字體是大多數設計中不可或缺的一部份,也提供增加對比的好機會,你可以將以上所提的對比應用到字體上,不過選擇或創造自製字體的時候有些地方要特別考慮。
首先是字型的搭配,如果設計中運用超過一種字型,一定要讓它們非常一眼就能分出來,讓它們能負責不同任務,比如標題或內文使用不同的字型。如果字型不同卻又太接近,會容易混淆或像是不小心弄錯。
其中一種基本的方法就是選擇一個襯線字型和一個無襯線字型,它們是很好的互補,同時也能產生對比效果。
對比案例19. 小心運用字體的對比
混合使用字型的時候,對比很重要,但造成衝突就不好了。選擇兩種非常不同的字型很容易造成衝突,除非你是故意營造這種感覺,不然通常會看起來很怪。搭配字型通常得依賴直覺,沒什麼固定準則,所以就是多練習,培養你的直覺。
底下的資訊圖表混合多種字型達成一種好玩,像是電路的外觀,和幽默的內文相襯。不過沒有一種字型太超過,它們和設計搭配得很好。
對比案例20. 字型風格和比重的對比
很多字型有各種選擇,像是細、粗、斜體、緊密、延展或較小的大寫版本。這讓你的工作稍微容易一點,這些選擇能讓你組織內文,運用不同的字體特色製造對比。可以試著使用不同點數或顏色製造更多對比。
這個設計使用了不同粗細的無襯線字型,營造了一種洗練的感覺,少量出現的襯線字型也增添了一些對比。
現在你已經瞭解一些經過試驗證實的基本對比技巧,你也可以從這裡出發,創造更多應用方法了,祝設計愉快!
-
本文發布:BFA 編輯室
原文連結:設計中的對比運用,20個超實用案例
原文出處:印刷案內所