聽起來雖然抽象,但實際上我們有兩個最方便的切入點:顏色與形狀,這兩個要素掌握了我們對任何物體的第一印象,也是我們修改時可以造成最大改變的兩個修改方向。從這兩點切入,你的任何修改可以說是必收事半功倍之效!表格常被人們視為簡報的大魔王,往往是報告裡面不得不放,但放了又覺得傷眼的東西。但事實上,表格也也可以既清楚又優雅,所以這一回想跟大家重新談談表格這個主題。有些朋友覺得,上篇文章使用週期表做例子,雖然好像很炫,但那畢竟不是真正的表格,在應用上遇到了不少困難。既然如此,今天就用貨真價實的表格,一次把觀念和實際如何操作都說明清楚!
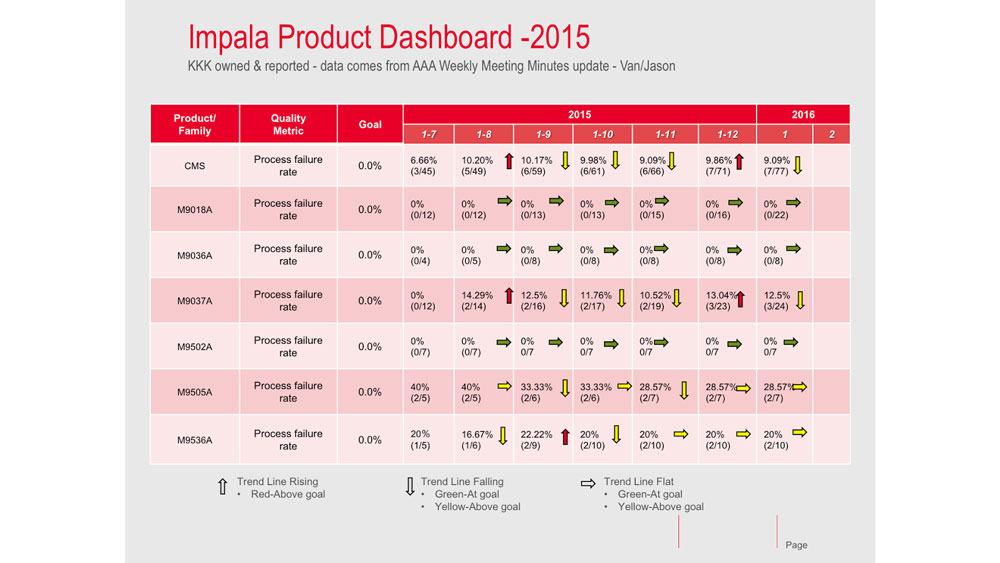
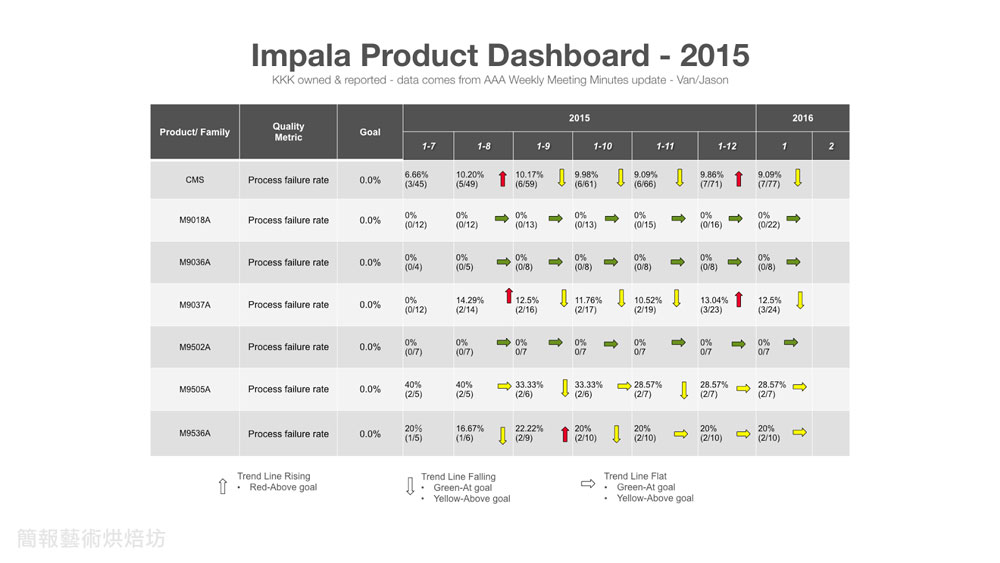
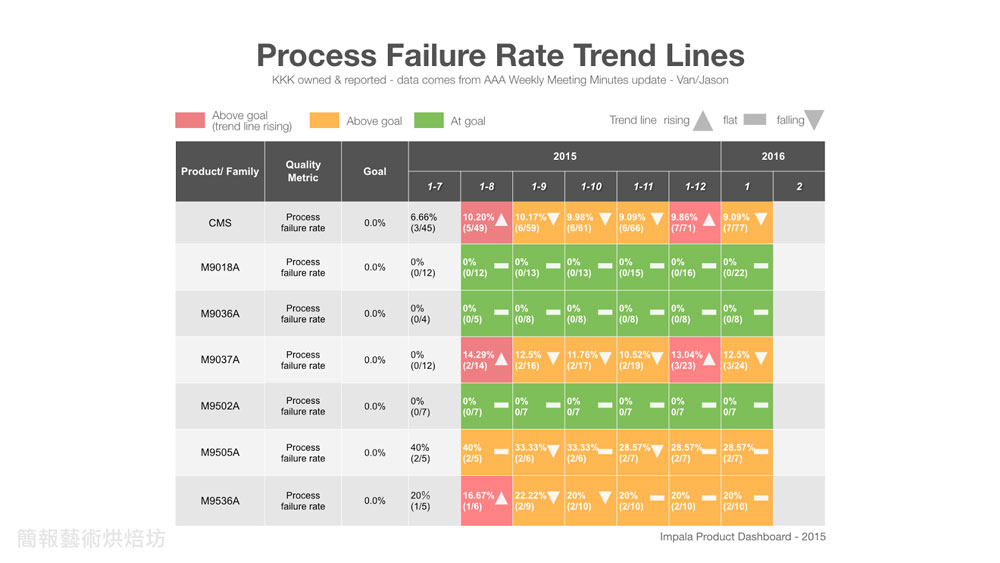
讓我們來花點時間看看下面這個例子。這張投影片的背景是電子產業每月需要定時報告的統計累積資料,你認為這一頁投影片想表達什麼呢?
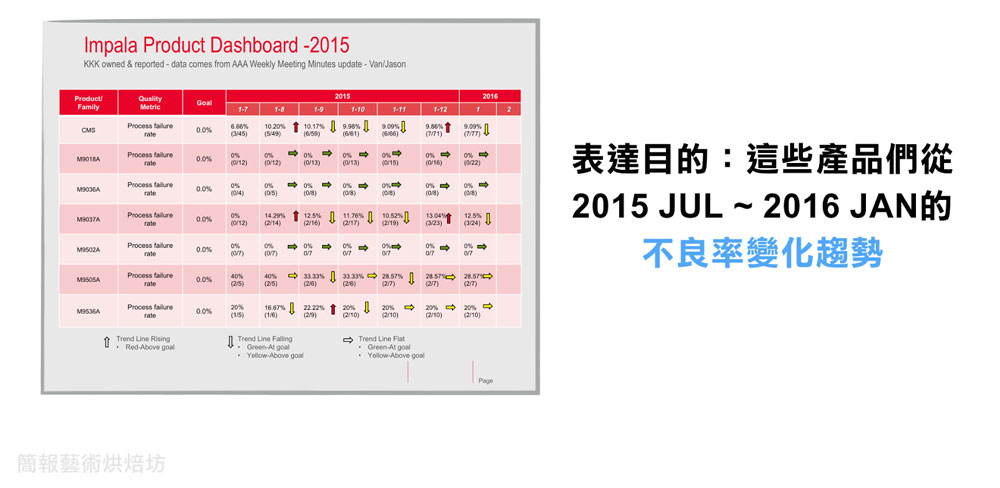
修改之前一定要先釐清表達目的與重點。這張投影片的重點在於呈現這些產品們從2015年七月到2016年一月的不良率變化趨勢。以箭頭表示變化趨勢,綠色是最佳的不良率0%,而黃色則是不良率超過零,而若不良率持續上升,則以警示的紅色顯示。
面對這樣的投影片,我們腦中可能會產生各式各樣的想法:「顏色好像有點多,用少一點吧?」「格子太多了,應該少放點字!」「表達趨勢的話是否用折線圖比較好?」「看了下方註解終於比較懂了...」
然而,如果放任腦袋中的想法東一個西一個冒出來,而未能從全局有系統地分析,保證只是頭痛醫頭,腳痛醫腳!為了讓每一步的修改都能正中痛點,不讓多餘的修改浪費我們寶貴的時間,我們可以用提升資訊/降低雜訊的思考方式想想我們該怎麼做,並且慎選切入點。
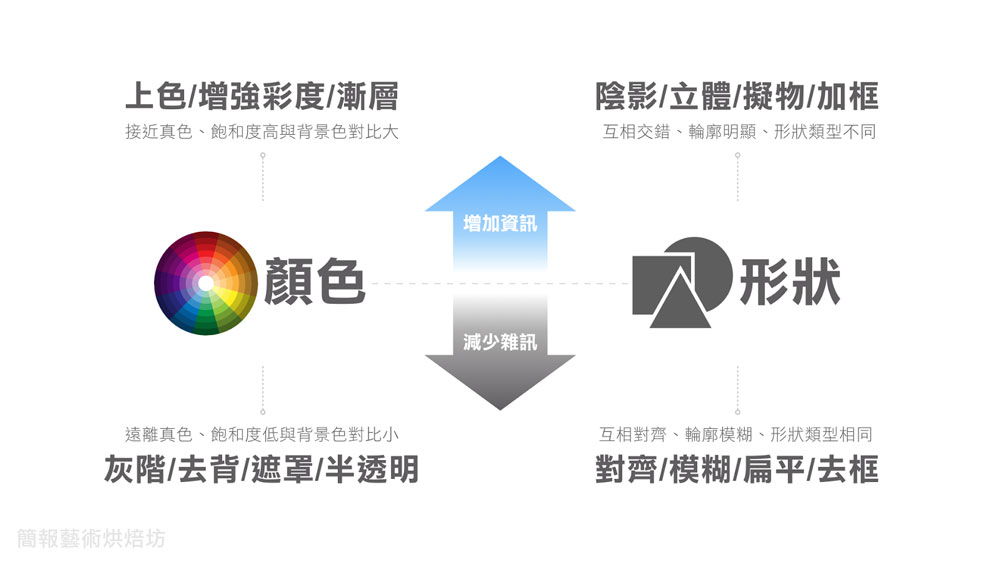
聽起來雖然抽象,但實際上我們有兩個最方便的切入點:顏色與形狀,這兩個要素掌握了我們對任何物體的第一印象,也是我們修改時可以造成最大改變的兩個修改方向。從這兩點切入,你的任何修改可以說是必收事半功倍之效!
一般來說,從顏色與形狀兩點切入,分別以增加資訊/減少雜訊兩個目的去思考,我們可以整理出四類不同象限的操作方式。若目的是要增加重點的資訊,從顏色切入有上色與漸層等方法,形狀上則可以為其增添陰影或框線。相反的,對於不重要的雜訊,以顏色的角度可以用灰階化、遮罩或者半透明等方式處理,形狀上則有對齊、扁平化、去除框線等方式可以考慮。雖然方法不少,但只要有系統地逐一運用,就不會讓自己手忙腳亂了。
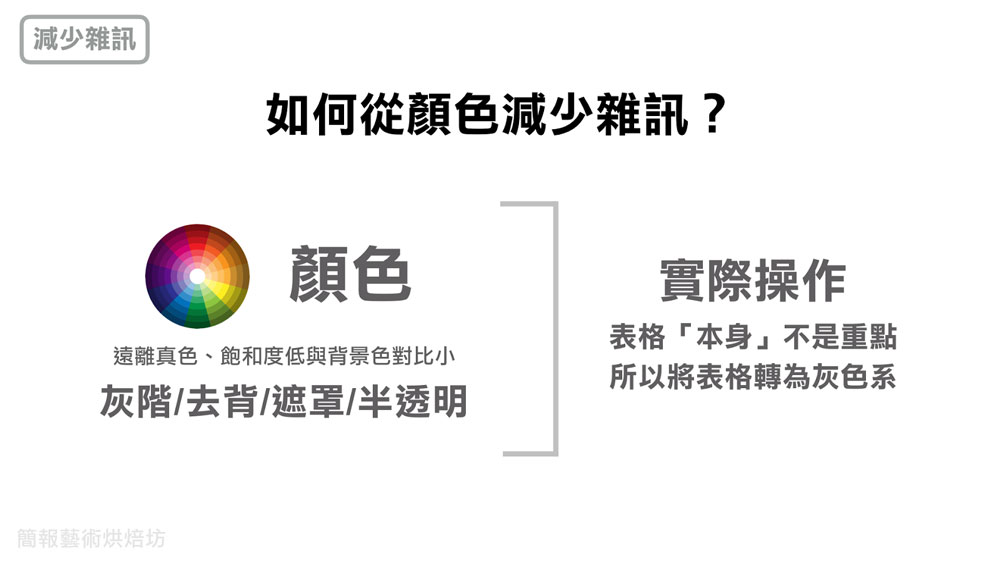
表格設計步驟 1. 顏色減少雜訊
接下來我們先談顏色,這個案例中該如何從顏色的調整來減少雜訊呢?以減少雜訊為目的,第一個我們看見這個大紅色的表格搶佔了我們的目光。表格本身只是呈現資料的載體,而重要的是簡報者的解讀與洞見。因此,這個表格的紅色在這方面沒什麼幫助,看來是個雜訊了。
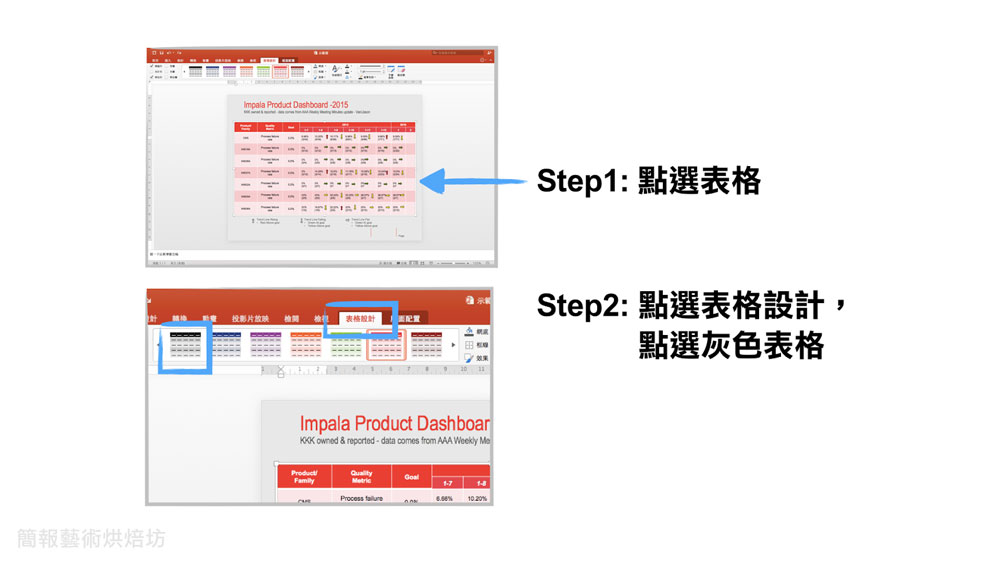
從顏色的角度切入來減少雜訊,最簡單的嘗試是把表格顏色轉為灰色。如何快速做到這件事呢?首先,我們直接點選這個表格,再點選上方的「表格設計」標籤。這裏你會發現PowerPoint已經預設好幾種表格格式給你套用,點選灰色的那一種即可快速把整張表格變成灰階狀態。當然,你也可以選取儲存格,一一改成你喜歡的灰色,但就時間的考量我通常會用這個較方便的做法。
如下圖所示,把相對不重要的東西換成灰色,我們馬上看到一個劇烈的變化:那些代表趨勢變化的箭頭變得顯眼。我們可以發現,從顏色的角度把不重要的雜訊降低,觀眾對重點的吸收程度馬上獲得大幅度地提升,由此可見「選對切入點」是一件非常重要的事,一個好且影響力大的切入點,你只要做一點修改就可以發揮驚人的影響力。
表格設計步驟 2. 顏色增加資訊
既然如此,同樣從顏色切入,進一步我們可以如何增加簡報要表達的資訊?
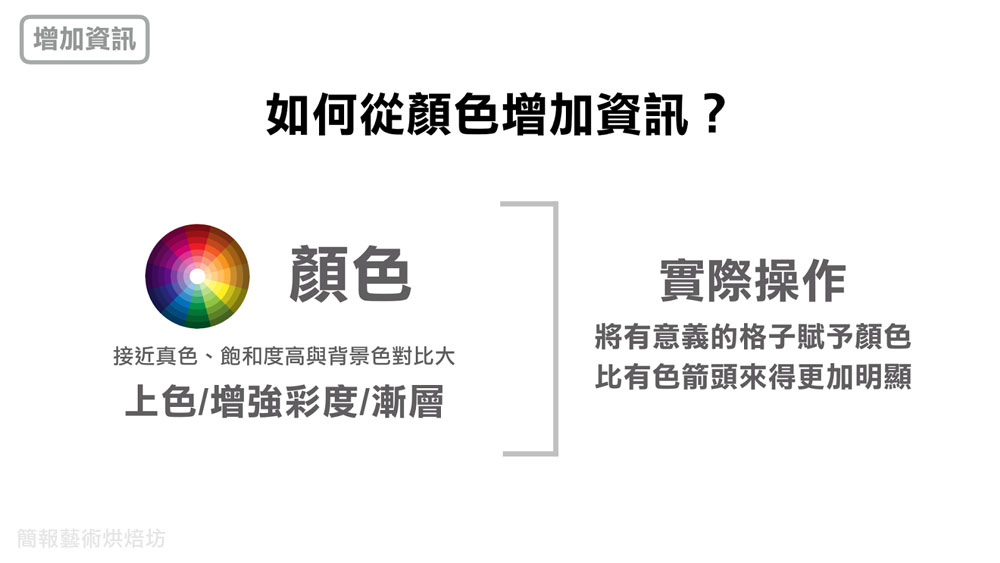
以強化重點、增加資訊作為目的,從顏色切入的手法有上色、漸層等等。在這裡我們就做最簡單的「上色」就好。雖然箭頭本身就有顏色,但是箭頭細細一根面積也不大,一眼望去顏色的影響力就小了。前面把表格改成灰色為什麼影響力大,不就是因為那是大面積的顏色嗎?因此,這裡我想直接改變重點表格的格子(即儲存格)的顏色,讓顏色發揮盡量大的影響力。
在這裡我們的操作和之前相當接近。首先我們在點選表格之外,要選取那些你要調整成同一顏色的儲存格。接著,一樣點選上方的表格設計標籤,請選擇「網底」右側的小三角形,在下拉式選單中即可改變你所選的那幾格的顏色
表格設計步驟 3. 形狀增加資訊
對於另一方面,我們若從形狀的角度切入,又可以如何增加資訊呢?在前面我們提到,細細的箭頭面積小,遠看時上升和下降箭頭方向說不定還會搞混。這裡,箭頭要表達的無疑是變化的趨勢,針對這個需求,我會直接換掉細長箭頭,改用輪廓明顯的大三角形,利用三角形不同方向來表達上升下降趨勢;另一方面,可用長方形來代表不變的趨勢,以這兩種方法增加遠看時的辨識性。
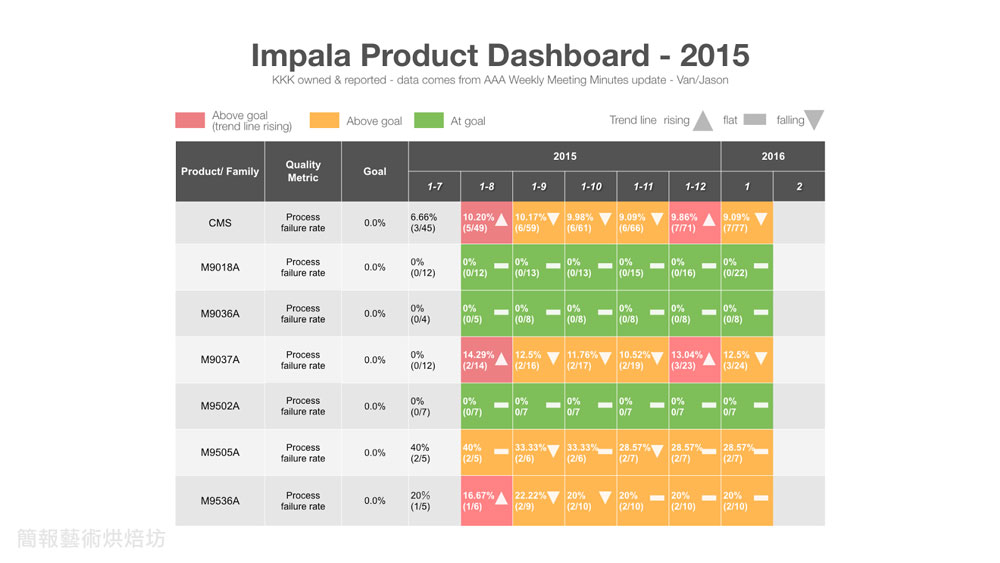
修改後的結果如下圖所示。在修改後,顏色的影響力被極大幅度地凸顯,一眼可見整張投影片的核心所在:變化趨勢的呈現,就算要細看數據也沒問題。在這裡,表格甚至比折線圖的表現更優異,畢竟折線圖在超過五條線以上就非常容易趨於混亂了:
想額外提醒的細節是,這裡我把顏色與形狀的意義標示從表格下方移到上方,讓觀眾能夠更輕易的找到解讀投影片的方法。而採用顏色/形狀二維的解說方式,也略較原作中先依箭頭方向分類,再分述顏色意義的作法來的更加直接有效。
最後,針對這張投影片,我想另外提出一個其實相當重要的修改:把這張投影片的核心目的當成標題。前面這張投影片雖然把變化趨勢表達得相當清楚,但是觀眾其實還是要過一段時間以後才會發現,原來是「產品不良率」的變化呀!這問題出在,產品不良率是個重要的關鍵字,但卻藏在表格中小小的第二行,process failure rate一詞中,而不是在標題就先點出來。原先大標下的Impala Product Dashboard,想必是這一系列報告的題目,這當成標題當然是沒問題。不過,我猜由於這張投影片是一系列Product Dashboard報告的其中一環,這張投影片的前面應該已經讓觀眾明白這是一系列產品狀況的報告了,既然如此,再把它當成大標的影響力就不大。我會選擇直接把Process Failure Rate Trends Lines這個核心關鍵字當成大標,Impala Product Dashboard則縮小作為註腳,如此一來即可讓觀眾第一時間掌握這張投影片的兩大核心:產品不良率與變化趨勢,如下圖所示。
當然,若我們進一步細究,再談產品不良率時「當下」可能會有不同的講解目標。有可能會先講哪幾個產品始終表現優良,哪些產品又岌岌可危,在每個講解當下的重點有可能是略有不同的。假如還有多餘的時間,你可以應用我們在前面文章就談過的遮罩手法,進一步降低當下的雜訊,並標注講解的重點。就算時間不夠了,拿前面做好的簡報來講也幾乎是沒有問題的,這是因為我們從最重要的切入點出發,才能在極少的時間內做出關鍵的修改。
回顧我們今天所談的內容,雖然是以表格作為例子,但貫串其中的心法是通用的:
1. 別再依循直覺做出零碎的修改,先釐清表達目的後,使用增加資訊/減少雜訊的方向去思考,可以確保我們做出有效的修改。
2. 從顏色、形狀這兩大切入點著手,依據增加資訊/減少雜訊的方向去選擇適當的設計策略,讓我們在有限的時間內可以做出最大幅度的改變。最後,
3. 將投影片的核心關鍵字納入標題,可以確保觀眾在第一時間理解你的表達重點。
一直以來,我們談的都不會是美感,美感也不總是最重要的。重點是透過系統性的思考與邏輯,簡單的設計手法也能精準的呈現資訊,優化你的溝通效率。我們下次再見!
本文出自:簡報藝術烘焙坊
責任編輯:BeForAfter 編輯室