本文作者重點要講的是,做設計不一定非要大費功夫摳圖或者非要搞合成才能達到目的,不摳圖不合成也是可以做到的。
因為我在之前的文章裡已經非常詳細地講解了平面構成和色彩構成的知識點了,所以在後面的文章裡我不會再過多的在這些方面做文章,最多只是會提一下,畢竟每篇文章的篇幅有限,所以有些內容我不會重複寫了。當然如果大家想繼續了解這方面的知識可以點可以回頭去看我寫的這兩篇文章:5大步驟細說Banner設計之平面構成的奧秘、6個步驟細說電商Banner設計之色彩的奧秘。
接下來進入我們今天的話題:不用摳圖不用合成,教你分分鐘搞定一張超厲害的Banner設計!
為什麼分享banner設計方法
記得以前上大學的時候聽一位老師說,做設計千萬不要用漸變色,因為非常low。於是,我就當教條一樣一直記在心裡了:“嗯,千萬不要用漸變色。”但後來工作了幾年才發現,漸變色也可以很好看,也可以很高端,只是要看如何去用而已;再到後來在工作過程中,有人對我說做設計一定不要直接用圖片,一定要摳圖,不要偷懶,不摳圖是做不好設計的。可是到後來我發現有時候我們不用摳圖,也可以做出好看的設計或好的設計,我就有個疑問:為什麼做設計一定要摳圖才行呢?
所以,這次我們可以試著捋一下在不摳圖的情況下可以怎麼玩設計,看能不能帶來一些啟發,這次我也依然會以 banner設計來舉例說明。
攝影與banner設計間的關係
一般來說,如果攝影師和設計師能配合溝通一起去做設計是最好的,尤其當涉及到很多產品或模特拍攝的時候,無論是在電商行業還是在廣告行業,前期都需要溝通好策劃方向以及構圖色調等。因為攝影部分的工作做得越到位,設計部分的工作量就越小,項目也越順暢。如果攝影部分的工作不到位,到設計那一步就麻煩大了,有可能需要返工重拍或者花費大量時間精力去修改和調整,這樣子就得不償失了。
首先,商業攝影涉及到的工作內容和知識點有哪些呢?比如,拍攝目的、創意策劃、選道具或選模特、構圖、配色和修片等。
其次,banner設計涉及到的工作內容和知識點有哪些呢?比如,活動目的、文案策劃、風格確定、選圖或選模特、構圖、修圖、配色等
所以,其實原則上來講,攝影和做banner設計是沒什麼區別的。攝影是把一堆東西放置在取景框裡,最終出來一張照片,這個照片可以傳遞某種信息或情感,可以吸引到別人的注意或某種慾望和共鳴。
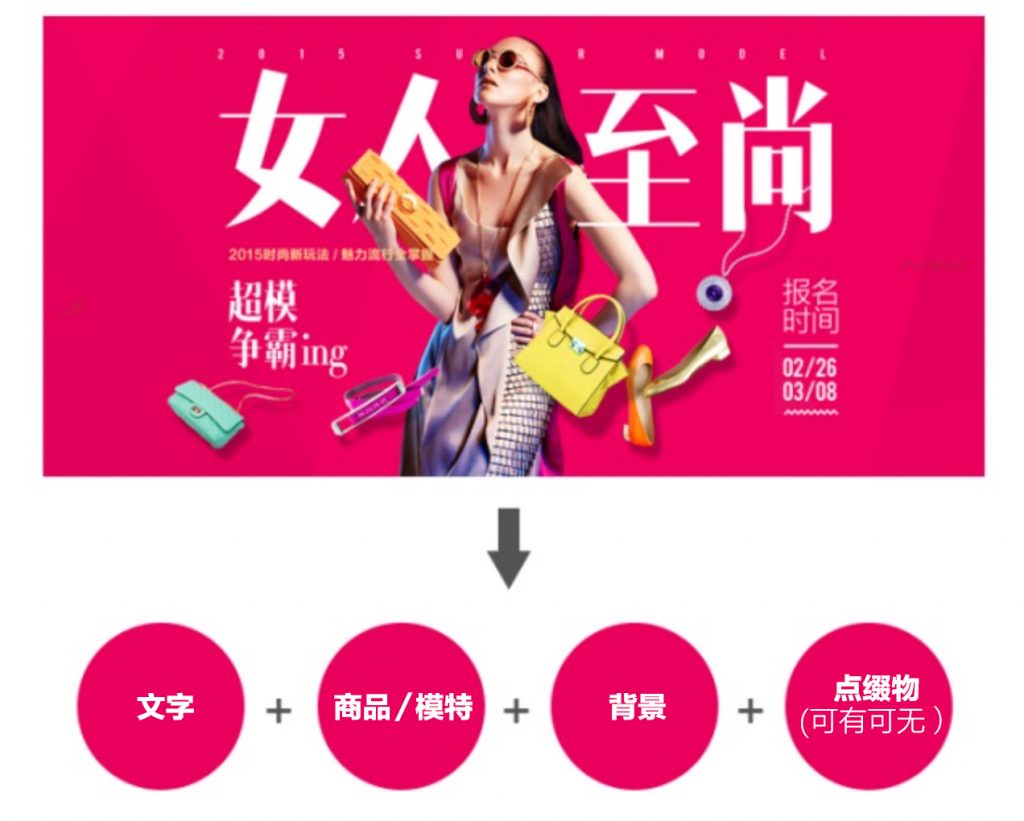
而 banner設計則是將所有的文案信息、產品或模特、背景、點綴物等,放置在一張畫布里,最終出來一張圖片,這張圖片也是要傳遞某種信息或情感的,也可以吸引到別人的注意或某種慾望和共鳴。
(是的,我又把這個重複了八百遍的圖放出來了~~)
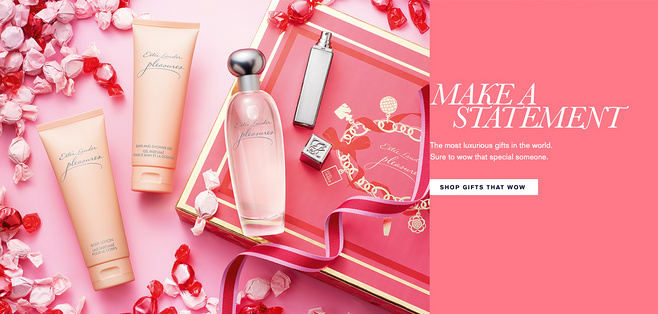
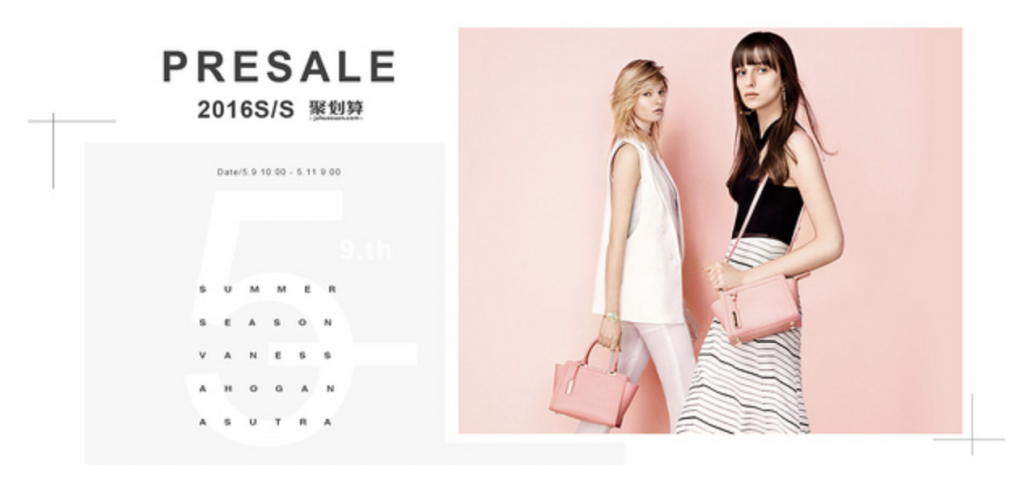
所以,我們其實可以將 banner設計視作是一張照片+幾排文字。接下來我們先看幾個示例:
還有我之前發過的一組日本的 banner設計圖:
看完是不是覺得超簡單?彷彿就是攝影師把圖拍好,都不用設計師摳圖調色修圖什麼的,設計師啪啪啪打幾個字,一個 Banner 就這麼出來了呢對不對?
好了,我知道很多設計師巴不得每次做個Banner就跟打字那麼容易就好了。那麼這個其實也不是不可能,我們還是先來看下這類Banner都有些什麼共同特點吧,我們先把它們摸個遍,哦不對,把它們先摸透徹!下次我們也就知道該怎麼做了。
Banner設計前你要考慮的5件事
那麼怎麼分析呢?我們主要從以下幾個方面去分析:
照片類型
適合的品類
適合的活動主題
排版樣式
字體選擇
接下來我們一個個來看:
Banner設計前你要考慮的事1、照片類型
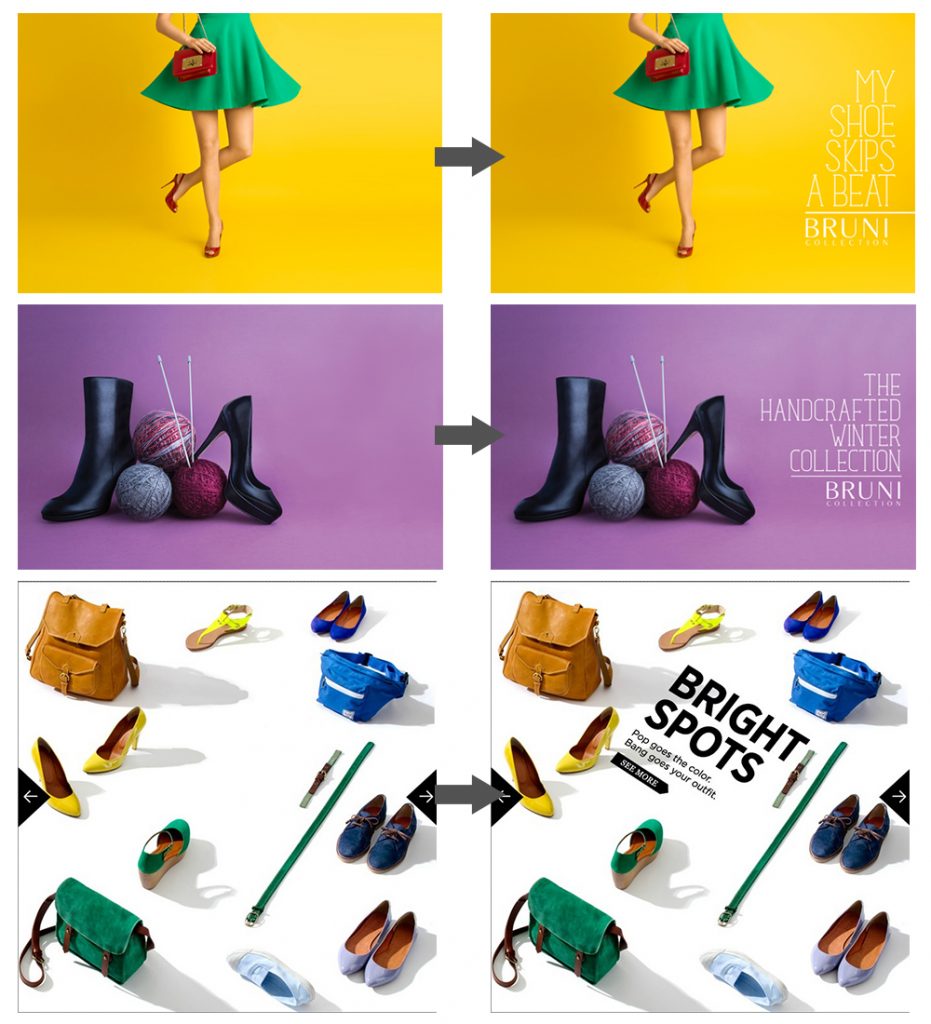
從上面幾個示例可以看出,其實基本上任何色調任何類型的照片都是可以直接加文字做出一張 Banner,不過這種照片(加上文字後其實就是一張 Banner)最好還是能簡潔時尚點,講求構圖和留白,允許設計師有加文字的空間,更重要的一點是,照片中能有個主體,無論是產品還是模特。 我們可以將 Banner 文字去掉看下,如下圖所示:
Banner設計前你要考慮的事2、適合的品類
服飾箱包、美妝護膚、珠寶首飾、奢侈品、母嬰食品保健等等任何能拍成照片的品類都可以,因為這類 Banner 往往比較時尚簡潔,所以任何允許將 Banner 做的比較時尚簡潔的品類都可以。
Banner設計前你要考慮的事3、適合的活動主題
這種照片類Banner適合好幾種活動主題,比如時尚類、森女系、日系、大牌新品上市等等不是特別火熱低價促銷類型的Banner設計。
不過如果你能將場景搭建得比較有熱鬧氣氛然後直接拍一張照片,最後配合一些俏皮的文字其實也是可以的。比如下面這樣的banner設計其實都可以通過手工搭場景或3D建模的方式得到(這個話題方向我們後面再單獨講一下,如果感興趣的話):
下面這個是今年京東618的某個活動banner設計,雖然是用PS+AI做的,但是用手工搭建場景+攝影的方式或者3D建模的方式其實也是可以做出來的。 Banner設計前你要考慮的事4、排版樣式
基本就是左右排版、上下排版或劇中排版了(其實說實話不管怎麼樣排版都可以,拍的時候給這張照片足夠的留白空間就好了即使不留白也可以通過加蒙層或者虛化的方式添加文字),下面我給大家演示下:
Banner設計前你要考慮的事5、字體選擇
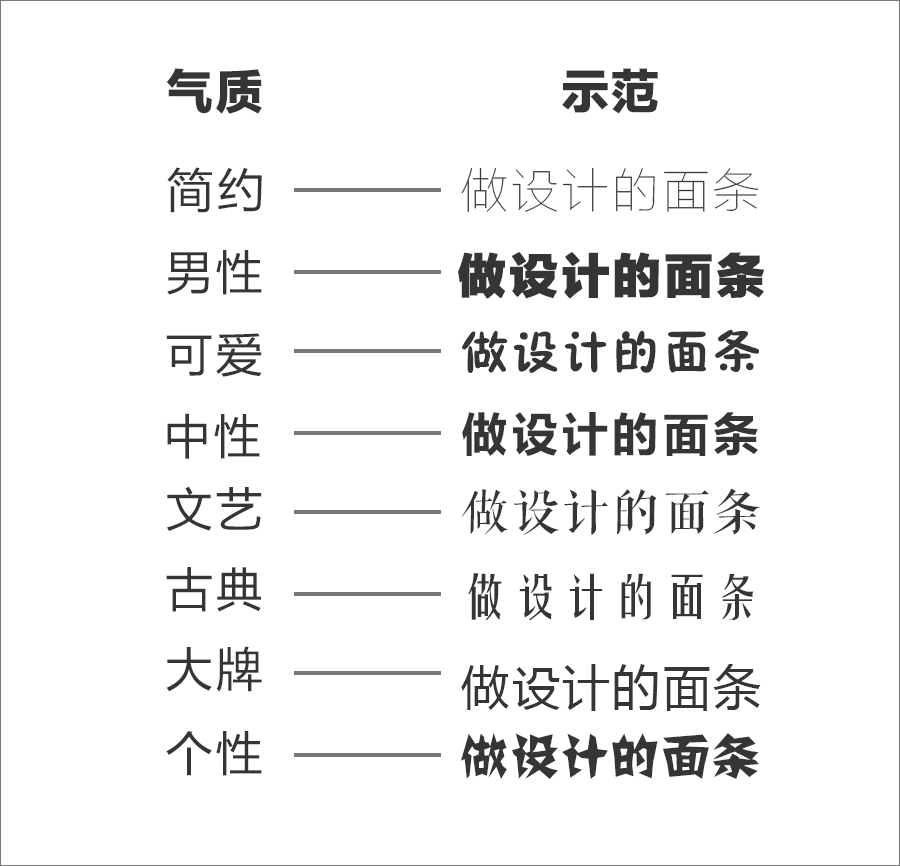
字體是分氣質的,字體的選擇跟 Banner 的氣質其實也是有關聯的。比如女性化的字體會纖細瘦長一點,男性化的會粗獷尖銳一點,中性化的字體適用範圍會比較廣所以不會有太明顯的傾向性等等,大家可以簡單看下下方的示例:
當然還有英文手寫體在我們的Banner設計中也常常會用到,會讓畫面更加時尚隨性,如下圖中的英文字體enjoy:
不過需要注意的是,很多好看的字體都是有版權的。如果私自商用都是會侵權的,所以要么用免費字體,要么購買字體版權要么就自己設計或自己寫了,下面有一些免費字體可以給大家看下(由灰晝前輩二次整理的):
好了,以上給大家講的是如何啪啪啪打幾個字就能用一張照片出一張Banner,那麼其實我們還可以有更多玩法的,比如同樣是不用摳圖,但是我們可以把一張圖剪裁一下,模糊處理一下,或者旋轉一下,疊加處理一下,再或者是多張圖片混在一起玩等等這些情況又可以出來很多種花樣,適合的品類和活動主題就又多了起來,同樣的,先看幾個實例: (1)將1張照片通過剪裁,製造時尚感:
看完以上示例我們會發現這種照片的玩法有什麼規律呢?
照片要求:照片背景要乾淨簡潔,且照片所佔面積要夠大,色彩明度等要與背景區分開,形成對比;
適合的品類:任何適合往時尚方向作圖的品類,比如服飾箱包、美妝護膚、進口食品、母嬰保健等;
適合的活動主題:時尚促銷、新品上市、時尚大牌、森女係等非低價熱鬧促銷的主題;
排版樣式:比較注重自由排版,在這里文字已經是畫面裡的某一種元素,而不止是傳達信息的作用;
字體選擇:比較適合放一些乾淨利落的規規矩矩的字體(無論是有襯線還是無襯線字體)或者手寫體,會顯得比較時尚,且氣質符合活動或品牌產品自身的調性氣質,切忌做一些誇張的字體變形或用一些奇形怪狀的字體。
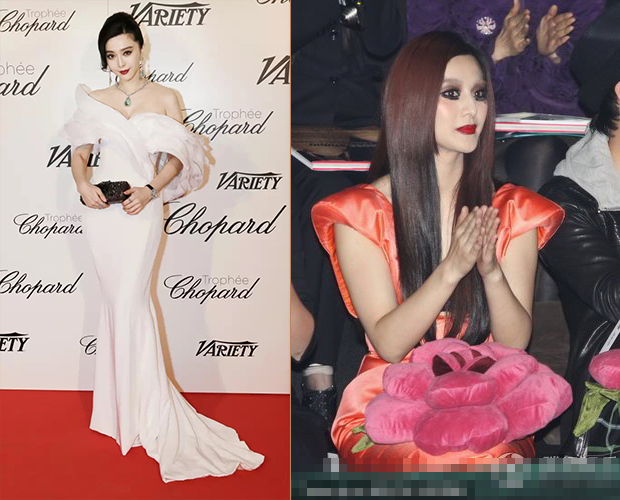
你們可以想像一下明星走紅毯或出席活動的各種造型,比如下面這些范冰冰的造型,哪一個更耐看顯的更高檔時尚?
(女神版范冰冰和ladygaga版范冰冰)
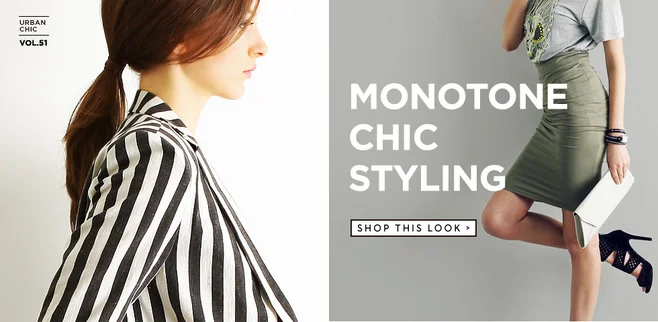
(2)2張照片左右拼接,形成對比:
(3)3張照片錯落有致,不過字體效果有點不搭:
(4)4張照片排排放,同時可以有一些傾斜角度或顏色的變化,避免呆板:
(5)多張照片並排排列:
(6)同樣是多張照片並排排列,但是是作為紋理疊加到背景裡:
(7)同樣是一張或多張圖片作為紋理疊加到背景裡,但是會在畫面裡加入一些圖形形狀:
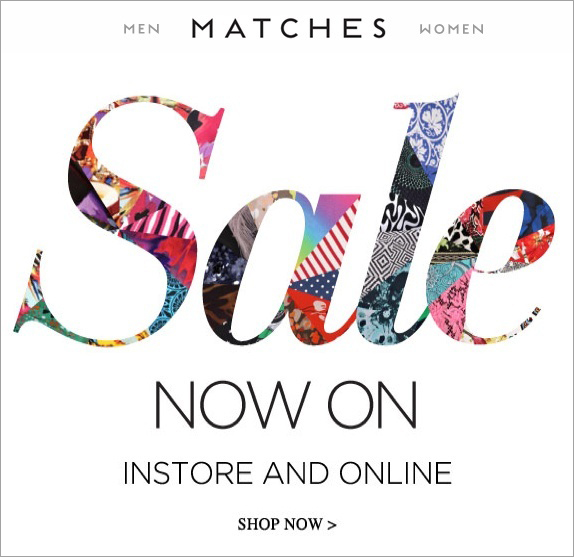
(8)用文字来剪裁照片,作為紋理:
總結
以上關於如何在不摳圖不合成的情況下做出一張高逼格Banner的分享內容到這裡就結束了,興許對你會有所幫助,而且這樣出來的Banner往往也比較簡潔時尚。但也許有人會問,那沒有拍攝條件怎麼辦啊?不得不摳圖或合成怎麼辦啊?
那麼對於這種情況,首先需要知道一點,沒有任何一種藥是包治百病的,在文章開頭我也說了,我這裡重點要講的是,我們做設計不一定非要大費功夫摳圖或者非要搞合成才能達到目的,不摳圖不合成也是可以做到的。
那麼我上面說的這些方法適合哪些情況使用呢?我給大家例舉一下:
1、你本來就有拍攝條件或者有資源獲得這種類型的圖片,比如可以買圖片版權或者有可以免費使用的照片或素材。
2、雖然你有拍攝條件但是照片拍得不好,你就是想模擬以上這些Banner的效果,比如把一些素材的人物或產品摳出來換個乾淨簡潔的背景,再或者換個場景等再重新設計。
3、其實你也可以什麼忽略我上面所說的內容,因為做Banner的方法成百上千,何必在一棵樹上吊死,你也可以玩其他的,比如ps合成、手工diy、剪紙拼接、 3D建模和手繪等。反正只要能達到你要的效果和目的就好,就看你會不會用了。
本文出自:人人都是產品經理 http://back.ly/JxGE
作者: 做设计的面条 微信公眾號博主兼業餘攝影師
責任編輯:BeForAfter 簡報小聚
希望Banner設計好壞會影響產品銷售設計Banner前要考慮的5個原則文章對你有幫助,歡迎分享這篇文章給你朋友,推薦你延伸閱讀本站更多關於Banner的文章,歡迎與寶渥聯絡洽詢簡報設計或簡報課程服務。