“配色方案” 是每個設計基礎中相當重要的因素之一,任何設計的配色選擇都具備一定的邏輯考量。透過色彩理論的應用,更有機會改變受眾的行為模式,達成設計的目標。從此再也不需要色票,讓每一個人都可以輕鬆挑選合適的顏色搭配方案。
推薦18個配色網站不用色票也能幫你找到專業的搭配靈感
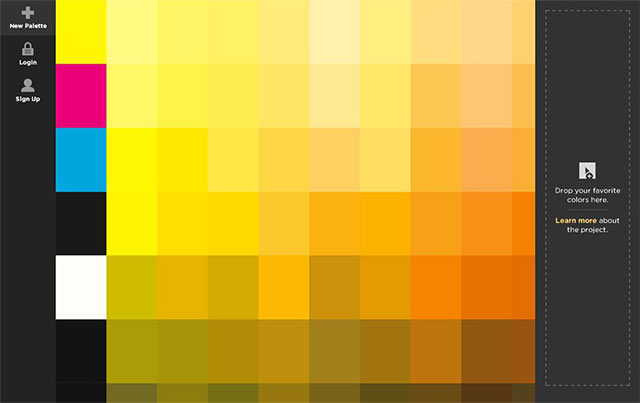
推薦配色網站一、Palettable
來自設計師搭配,從數以萬計的配色方案中,尋找最符合設計情境的顏色組合。
推薦配色網站二、Hello Color
點擊畫面,它會隨機提供兩種顏色組合,同時提供給你相近、互補的顏色。
推薦配色網站三、Material UI Colors
Google 設計指南 “材質介面設計” 的線上調色板,直接告訴你對比、互補的配色方案,快速又方便。
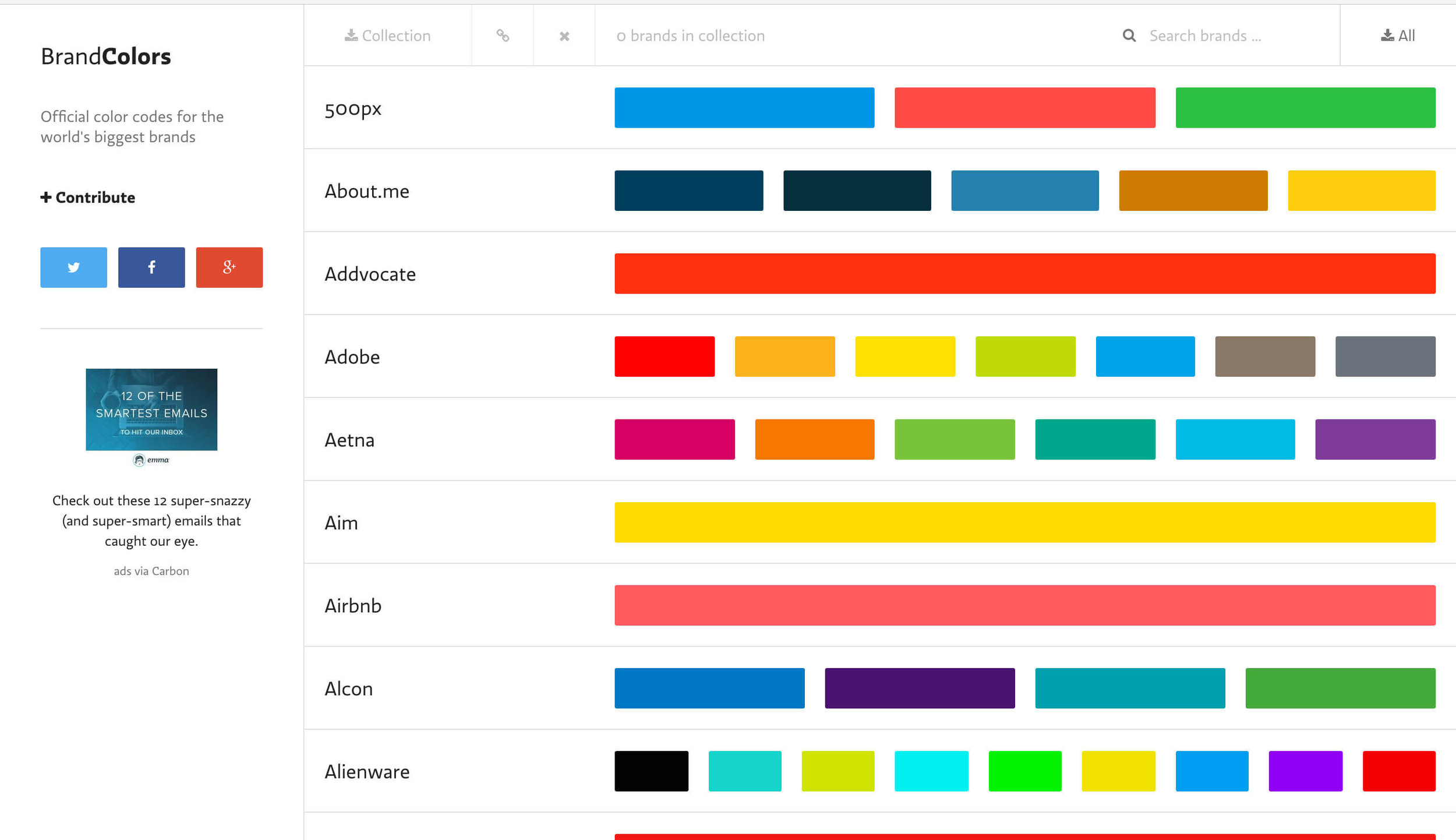
推薦配色網站四、Brand Colors
提供全球各大品牌的配色方案,按照品牌字母依序排列,或者你也可以動手搜尋它。
推薦配色網站五、Coolors
只要按下鍵盤的空白鍵,Coolors 會隨機提供五種顏色的配色方案。它的特點是可以鎖定主要顏色,更換其餘的色彩組合。
推薦配色網站六、Paletton
它提供相近色、互補色的配色方案,幫助設計者挑選合適的色彩搭配,調整個空間更高。
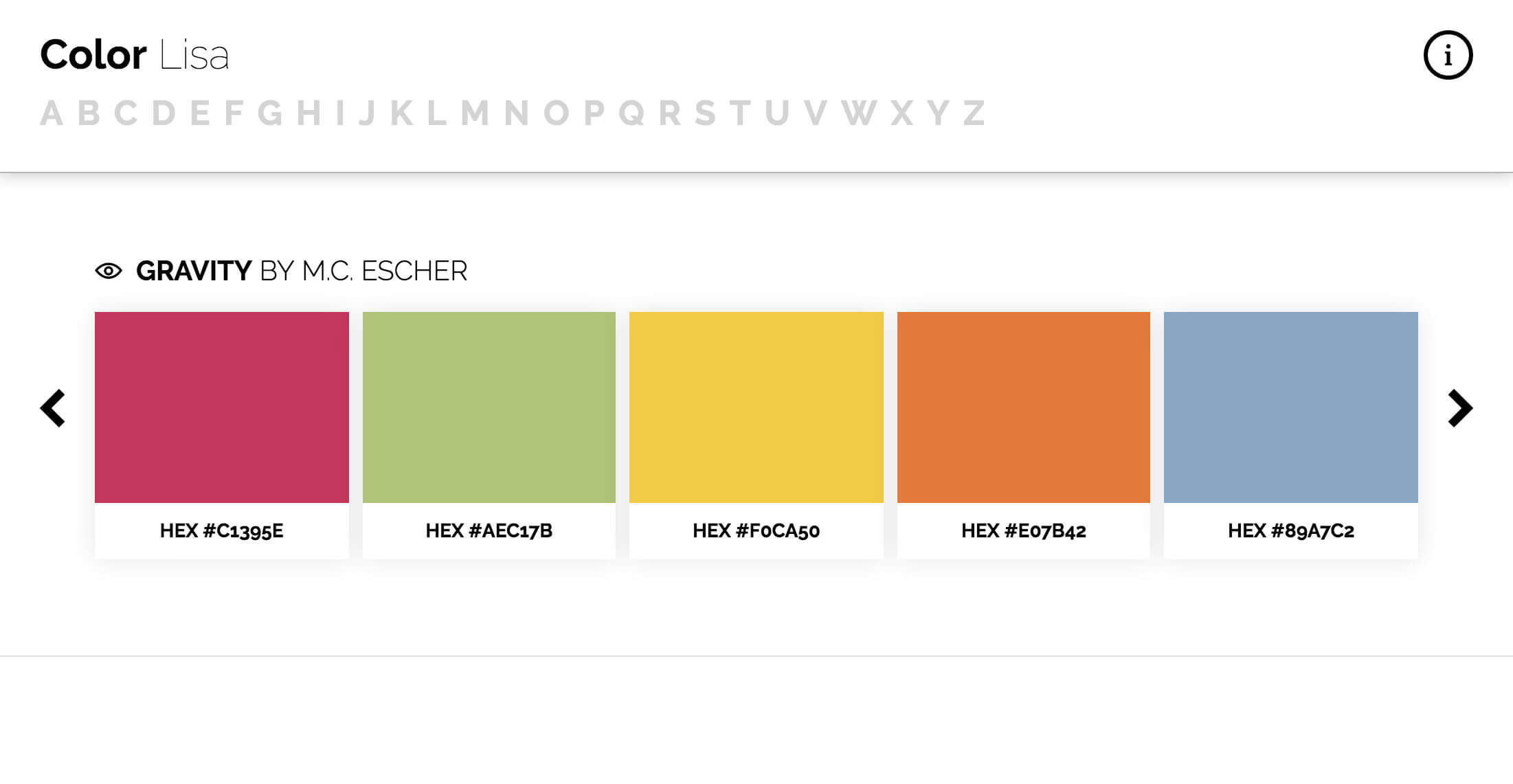
推薦配色網站七、Color Lisa
蒐錄全世界知名畫家的畫作配色,包含畢卡索、達文西、莫內等。讓你的配色方案更專業、更具藝術感。
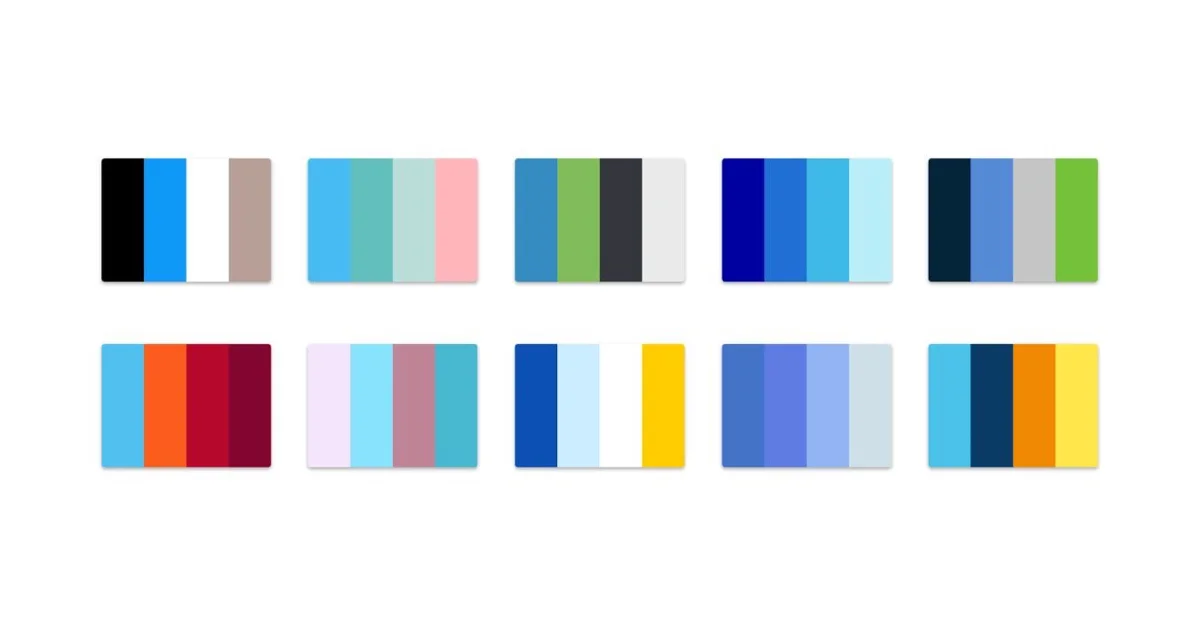
推薦配色網站八、LOL Colors
由設計師網羅蒐集的配色方案,只要點擊喜歡的顏色,即可複製色票值,相當方便。
推薦配色網站九、Colorhunt
使用者可以自由創造屬於個人的配色方案,或者選用最受歡迎的系列。
推薦配色網站十、Colorion
超過 2000 種配色方案,使用者可以直些選定喜歡的顏色,就是這麼便利。
推薦配色網站十一、Adobe Color CC
它除了提供各種配色方案、高度自由的調整空間之外,還可以直接搭配 Adobe 軟體同步使用,提升工作效率。
推薦配色網站十二、Coleure
選擇水平方向並列的調色盤後,就可以比較不同的色調和色彩。
推薦配色網站十三、ColorHexa
除了提供顏色的基本訊息,更棒的是提供各種顏色轉換的數值,方便我們更精準選用色彩。對於有印刷需求的設計者,數值轉換是非常便利的工具。
推薦配色網站十四、Bada55
“Badass” 原意是 “壞蛋” 的意思。這個網站就是要找出最 “壞” 的配色。如果你覺得不夠壞,那就動手自己創造一個吧!
推薦配色網站十五、Pictaculous
它會依照你上傳的圖片色彩,分析出一套專屬的配色方案,試試看吧!
推薦配色網站十六、Color Palette Generator
同樣是依照片色彩分析配色方案的網頁工具,可以幫助你在投影片的設計更具一致性。
推薦配色網站十七、Palette for Google Chrome
如果你使用 Chrome 瀏覽器,你還可以直接安裝 Palette 小工具,快速又方便。
推薦配色網站十八、Nippon Color
保留日本傳統的顏色配方,尤其是網站的動畫更是優美,極具有日系美學風格。