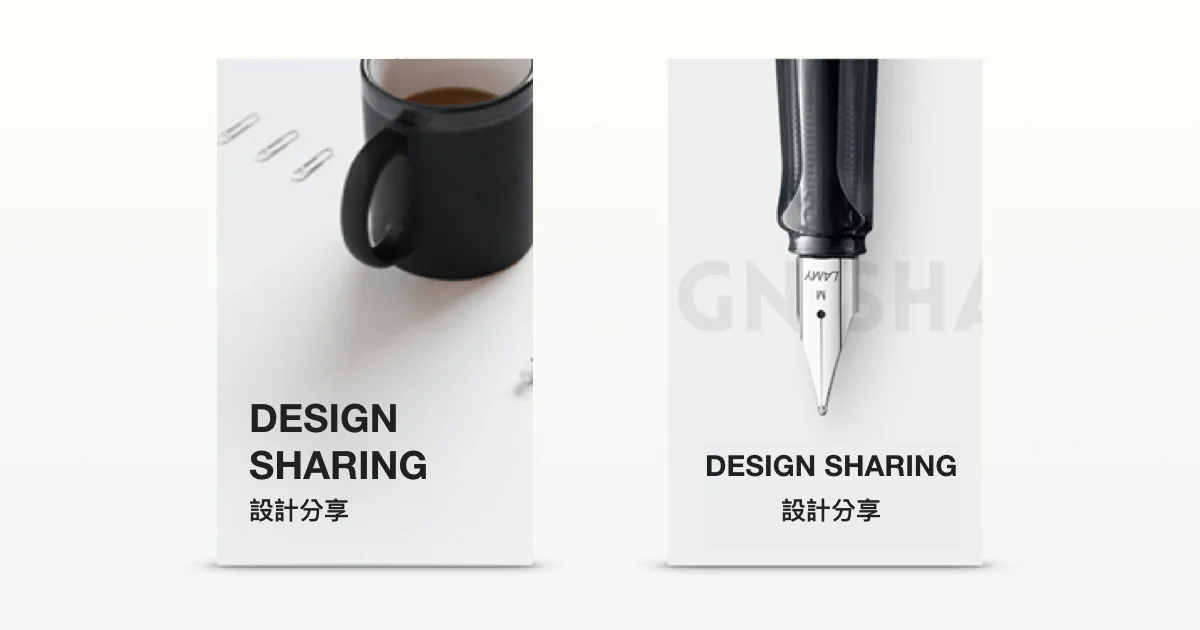
▲ 標題:方正蘭亭特黑簡體 內文:方正蘭亭黑簡體
標題置於左上頂部,並遠離正文,標題加粗,標題字號與正文字號相同。
在文字內容很多的情況下,這種設置的好處是讓讀者有足夠呼吸的空間,這種方式的標題設計是比較優雅、克制與內斂的。
02. 大字號標題 & 置頂
▲ 標題:小塚宋體 內文:小塚宋體
標題依舊設置左上頂部,採用了內文2.5倍字號的字體,這種方式的標題設計讓標題和正文的對比尤為突出。
03. 1.5倍標題
▲ 標題:方正蘭亭黑簡體 內文:方正蘭亭黑簡體
標題位於正文的上方,字號是正文的1.5倍,標題與正文之間空了一行。這種方式的標題設計比較保守,好處是適用絕大部分的情景需要。
04. 無襯線字 + 襯線字
▲ 標題:思源黑體(Bold) 內文:思源宋體(Regular)
標題與正文使用有對比的字體,此例子標題為無襯線黑體,正文為襯線宋體。標題依舊位於正文的上方,字號是正文的1.5倍,標題與正文之間空了一行。這種方式的標題設計也是常用手法,好處是強化兩者間的對比。
05. 超大標題加英文
▲ 標題:思源黑體 內文:思源黑體
如果覺得純中文的版式比較難處理,可以嘗試加入少許英文字當做點綴。這種方式的標題設計好處是,減輕版式的單調感,同時可增加版式的國際感。
06. 加分割線
▲ 標題:思源黑體(Heavy) 內文:思源黑體 (Regular)
一根橫線劃分了標題和正文。這種方式的好處是,將文本屬性劃分,並進一步強調了標題這一行的重要性。
07. 加入簡單視覺元素
▲ 標題:思源黑體(Bold) 內文:思源宋體(Regular)
當覺得版式枯燥無味時,可以嘗試加入與內文匹配的視覺元素,如例子中,加入了藝術家草間彌生最著名的紅色圓點,既不感覺符號與內文無關,又讓版式多了些許亮點。
08. 竪標題排版
▲ 標題:A-OTF 徐明 內文:思源宋體
竪排版可以讓漢字體現其特有的韻味,在配合英文小字在旁點綴,不會顯得太過於傳統,這種橫竪配合版式的好處是,閱讀有節奏變化,可以提高閱讀體驗。
部分資料來源:《Grid Systems in graphic design – 平面設計中的網格系統》 Josef Muller-Brockmann, 徐宸熹等 譯,2016
一起進步!
共勉 🙂
歡迎關注作者的微信公眾號:「設計便利店」
本文作者:设计便利店
本文出自:专业科班系列!超实用的标题排版小套路
責任編輯:BFA 簡報小聚 編輯部
簡報小聚 #30 2018 年 1 月聚會
1 月 25 日|職場人不可錯過的簡報主題社群活動
BFA 簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #邏輯結構 #視覺設計 #訊息溝通 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。